給網站woocommerce產品添加多屬性篩選功能 代碼實現

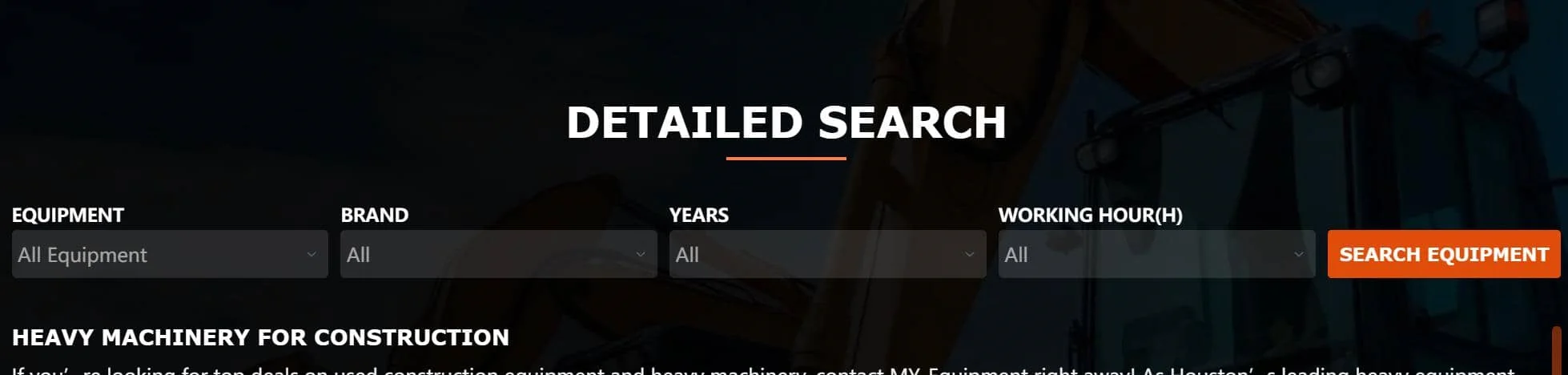
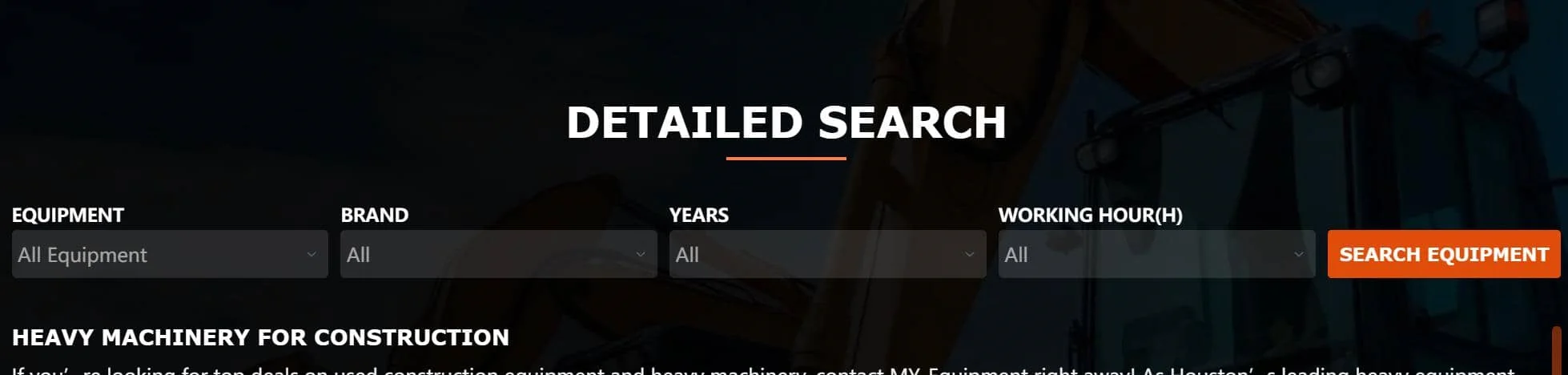
繼續分享wordpress外貿建站教程,一個復雜的woocommerce產品自定義篩選功能實現方法。之前的一個產品展示型wordpress外貿建站項目中,客戶想在網站首頁實現上圖中這種產品篩選功能,可通過產品分類、品牌及其它屬性進行產品篩選,篩選后跳轉到產品搜索頁。
實現方法
這個功能看似簡單,但真正在做時還是比較麻煩的。想在woocommerce產品目錄或產品詳情頁實現這樣的功能,有相關功能的主題和插件比較多,相對還算容易
但在網站首頁或其它頁面實現這種產品篩選功能就比較麻煩了。悅然wordpress建站嘗試過高級主題及elemenotr自帶的搜索功能,都實現不了,也用過其它一些搜索或elementor擴展插件,基本都不行,最多就只能實現按分類搜索篩選,也有一些插件能初步實現,但是效果不完整,只能在產品目錄或產品詳情頁起作用。
所以最終得出結論,只能使用代碼實現。
代碼參考
可能因為這是一個非常規的用戶需求,所以沒有這樣的插件,但我們可以自己寫一個插件,或者是代碼,這里悅然wordpress建站就把功能實現的代碼給大家分享出來,大家可自行參考使用,但你直接拿去用肯定是不行的,要根據你自己的網站做相應的修改,這個就自己去研究吧。
// 注冊自定義篩選表單功能和短代碼 [product_search_form]
function custom_product_search_form() {
// 獲取產品分類
$categories = get_terms(array(
'taxonomy' => 'product_cat',
'hide_empty' => true,
));
// 獲取品牌
$brands = get_terms(array(
'taxonomy' => 'product_brands',
'hide_empty' => true,
));
// 獲取 Year 屬性
$years = get_terms(array(
'taxonomy' => 'pa_years',
'hide_empty' => false,
));
// 獲取 Working Hour (H) 屬性
$working_hours = get_terms(array(
'taxonomy' => 'pa_working-hour',
'hide_empty' => false,
));
ob_start(); // 開啟輸出緩沖區
?>
<form method="GET" action="<?php echo esc_url(home_url('/')); ?>" target="_blank" style="display: flex; flex-wrap: wrap; gap: 10px; align-items: flex-end;">
<input type="hidden" name="post_type" value="product">
<input type="hidden" name="s" value=""> <!-- 用于存放搜索關鍵字 -->
<div class="filter-field">
<label for="equipment" style="color: #ffffff; font-weight: bold;">EQUIPMENT</label>
<select name="equipment" id="equipment" style="background-color: #ffffff20; color: #ffffff95; height: 40px; border: none; box-sizing: border-box; padding: 5px;">
<option value="">All Equipment</option>
<?php foreach ($categories as $category) : ?>
<option value="<?php echo esc_attr($category->term_id); ?>">
<?php echo esc_html($category->name); ?>
</option>
<?php endforeach; ?>
</select>
</div>
<div class="filter-field">
<label for="brand" style="color: #ffffff; font-weight: bold;">BRAND</label>
<select name="brand" id="brand" style="background-color: #ffffff20; color: #ffffff95; height: 40px; border: none; box-sizing: border-box; padding: 5px;">
<option value="">All</option>
<?php foreach ($brands as $brand) : ?>
<option value="<?php echo esc_attr($brand->term_id); ?>">
<?php echo esc_html($brand->name); ?>
</option>
<?php endforeach; ?>
</select>
</div>
<div class="filter-field">
<label for="years" style="color: #ffffff; font-weight: bold;">YEARS</label>
<select name="years" id="years" style="background-color: #ffffff20; color: #ffffff95; height: 40px; border: none; box-sizing: border-box; padding: 5px;">
<option value="">All</option>
<?php foreach ($years as $year) : ?>
<option value="<?php echo esc_attr($year->term_id); ?>">
<?php echo esc_html($year->name); ?>
</option>
<?php endforeach; ?>
</select>
</div>
<div class="filter-field">
<label for="working_hour" style="color: #ffffff; font-weight: bold;">WORKING HOUR(H)</label>
<select name="working_hour" id="working_hour" style="background-color: #ffffff20; color: #ffffff95; height: 40px; border: none; box-sizing: border-box; padding: 5px;">
<option value="">All</option>
<?php foreach ($working_hours as $hour) : ?>
<option value="<?php echo esc_attr($hour->term_id); ?>">
<?php echo esc_html($hour->name); ?>
</option>
<?php endforeach; ?>
</select>
</div>
<button type="submit" style="background-color: #E04D0A; color: #ffffff; font-weight: bold; height: 40px; border: none; cursor: pointer; display: flex; align-items: center; justify-content: center; padding: 5px 10px;">SEARCH EQUIPMENT</button>
</form>
<style>
.filter-field {
flex: 1; /* 使每個篩選框占據相同的空間 */
min-width: 150px; /* 最小寬度,可以根據需求調整 */
}
select {
width: 100%; /* 使下拉框全寬 */
padding: 5px; /* 設置內邊距為5px */
border: none; /* 去掉邊框 */
border-radius: 4px; /* 邊角圓滑 */
height: 40px; /* 設置固定高度 */
box-sizing: border-box; /* 包含內邊距和邊框的高度計算 */
}
button {
padding: 5px 10px; /* 設置按鈕的內邊距 */
border: none; /* 去掉邊框 */
border-radius: 4px; /* 邊角圓滑 */
cursor: pointer; /* 鼠標指針效果 */
height: 40px; /* 設置固定高度 */
display: flex; /* 使按鈕文本垂直居中 */
align-items: center; /* 垂直居中 */
justify-content: center; /* 水平居中 */
}
</style>
<?php
return ob_get_clean(); // 返回緩沖區內容并清空
}
// 注冊短代碼
add_shortcode('product_search_form', 'custom_product_search_form');
add_action('pre_get_posts', 'custom_product_search');
function custom_product_search($query) {
if (!is_admin() && $query->is_main_query() && is_search() && isset($_GET['post_type']) && $_GET['post_type'] == 'product') {
// 獲取表單數據
$equipment = isset($_GET['equipment']) ? $_GET['equipment'] : '';
$brand = isset($_GET['brand']) ? $_GET['brand'] : '';
$years = isset($_GET['years']) ? $_GET['years'] : '';
$working_hour = isset($_GET['working_hour']) ? $_GET['working_hour'] : '';
// 設置查詢參數
$query->set('post_type', 'product'); // 限制為產品類型
$tax_query = array('relation' => 'AND'); // 添加relation參數以正確組合稅務查詢
if ($equipment) {
$tax_query[] = array(
'taxonomy' => 'product_cat',
'field' => 'term_id',
'terms' => $equipment,
);
}
if ($brand) {
$tax_query[] = array(
'taxonomy' => 'product_brands',
'field' => 'term_id',
'terms' => $brand,
);
}
if ($years) {
$tax_query[] = array(
'taxonomy' => 'pa_years',
'field' => 'term_id',
'terms' => $years,
);
}
if ($working_hour) {
$tax_query[] = array(
'taxonomy' => 'pa_working-hour',
'field' => 'term_id',
'terms' => $working_hour,
);
}
if (count($tax_query) > 1) { // 只有在有條件的時候才設置 tax_query
$query->set('tax_query', $tax_query);
}
}
}上面的代碼應用成功后,我們可以通過[product_search_form]這個短代碼在任意頁面調用,如需修改樣式,可以自行調整里面的CSS。

最終顯示效果如上圖所示。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號