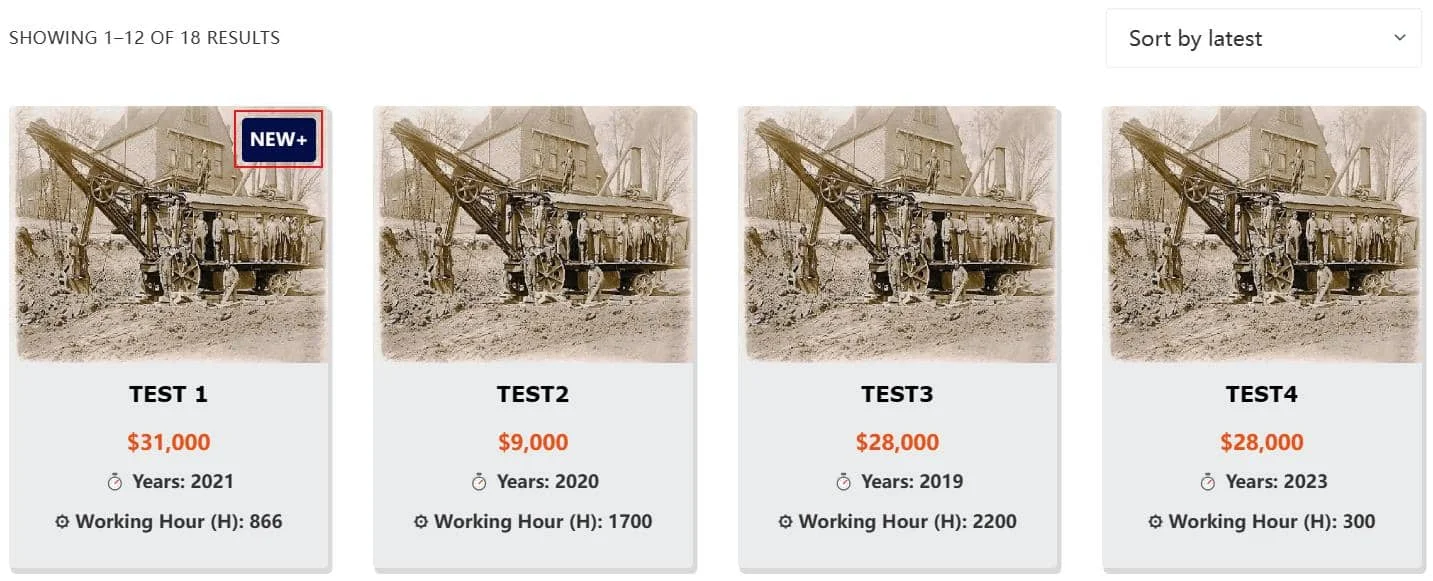
把SKU作為產品卡片徽章并顯示在右上角(可為不同產品填寫不同的文字顯示)
目錄
Toggle繼續分享wordpress建站教程,一個與woocommerce有關的使用技巧。默認情況下woocommerce的促銷產品有一個默認的徽章顯示,比如NEW或SALE等,這個文字有一些主題和插件可以修改,但只能修改為一個固定的。
那么有什么辦法可以給不同的產品設置不同的徽章顯示呢?比如可以分別給不同的產品設置為:最后一件、最新優惠、最新款式等等。
接下來悅然wordpress建站就給大家分享實現方法(僅供參考)。
步驟一:把產品SKU作為網站的徽章顯示
之所以用SKU作為徽章顯示,是因為這個SKU值對很多網站來說都沒什么用,所以不如把它好好利用起來。
// 在產品循環中添加 SKU ,顯示在右上角(可填寫任意SKU作為產品的促銷、說明文本)
add_action('woocommerce_after_shop_loop_item_title', 'display_product_sku', 5);
function display_product_sku() {
global $product;
// 獲取 SKU
$sku = $product->get_sku();
// 如果 SKU 存在,則顯示
if (!empty($sku)) {
echo '<div class="sku-label" style="position: absolute; top: 8px; right: 8px; background-color: #040D46; font-weight: bold; color: #ffffff; padding: 5px; border-radius: 3px; font-size: 12px;">' . esc_html($sku) . '</div>';
}
}然后大家可以參考或直接使用上面的代碼,把它添加到wordpress網站使用主題的functions.php文章中。如需修改文字和背景顏色,可以自行修改代碼中的顏色值。
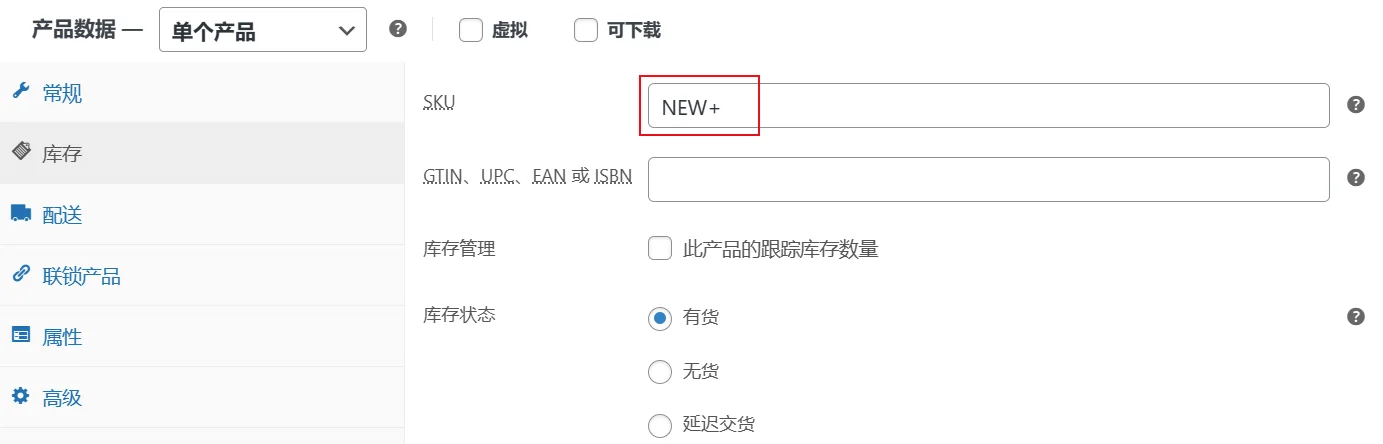
步驟二:填寫產品SKU

接下來我們只需要編輯產品詳情頁,在【產品數量據】-【庫存】中,找到SKU,里面填寫任意文字即可。

最終的顯示效果如上圖所示。
總結
以上效果是悅然wordpress建站之前的一個項目中用到過的,比較適合產品展示型網站使用,B2C購物站也可以,如果SKU值對你沒什么用的話。
另外這個顯示效果只是網站中的一個小小點綴,并不是特別重要,如非必要,大家可以不折騰。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號