在woocommerce產品列表卡片中添加自定義屬性顯示
目錄
Toggle繼續分享wordpress外貿建站教程,一個woocommerce相關的技巧分享。默認情況下woocommerce產品列表中,產品卡片顯示的信息一般只有標題、價格、按鈕,有些主題可能會添加描述字段顯示。如果還想調用更多產品信息要怎么辦呢?
每個人的wordpress建站需求不同,所以悅然wordpress建站只能以我自己遇到的項目為例給大家分享,大家可以參考。比如我的這個wordpress建站項目想在產品列表頁的卡片上顯示年份和時間屬性,那么實現的方法如下。
步驟一:添加產品屬性

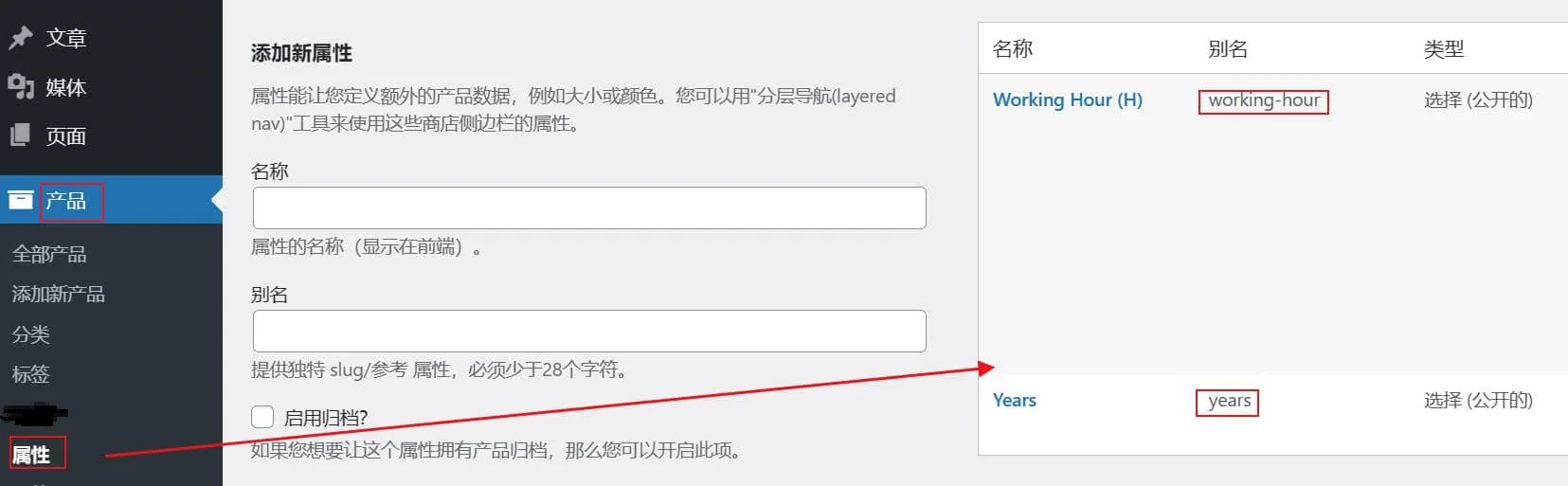
要調用產品屬性,所以我們需要先添加好產品屬性。可以先在wordpress網站后臺【產品】-【屬性】這里添加。添加好后記錄好slug別名備用。
步驟二:添加產品屬性值

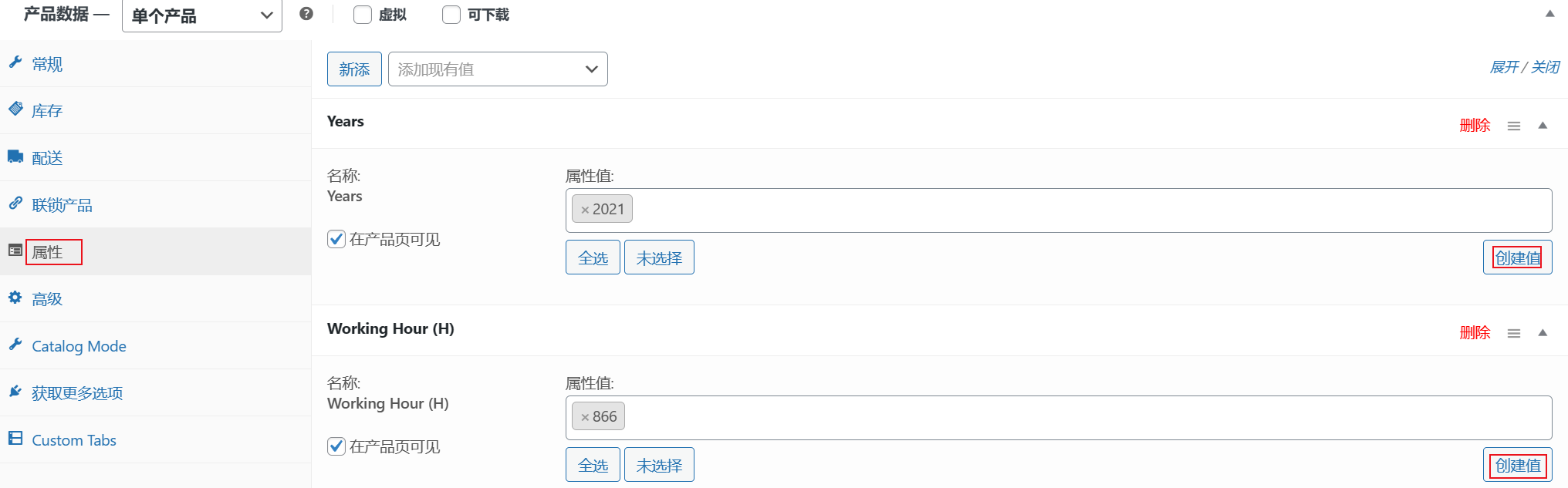
編輯產品,在【產品數據】-【屬性】中選擇之前創建好的屬性名,然后創建屬性值,保存發布產品。
步驟三:調用產品屬性
// 在產品列表卡片中添加自定義屬性顯示(可修改下面的屬性slug)
add_action('woocommerce_after_shop_loop_item', 'display_custom_product_attributes', 15);
function display_custom_product_attributes() {
global $product;
// 獲取自定義屬性
$years = $product->get_attribute('years'); // 確保使用正確的屬性slug
$working_hours = $product->get_attribute('working-hour'); // 確保使用正確的屬性slug
// 檢查屬性是否存在
if ($years || $working_hours) {
echo '<div class="custom-product-attributes" style="margin-top: 0px;">';
if ($years) {
echo '<span style="font-weight: bold; font-size: 12px; color: #333333">? Years: ' . esc_html($years) . '</span><br>';
}
if ($working_hours) {
echo '<span style="font-weight: bold; font-size: 12px; color: #333333">? Working Hour (H): ' . esc_html($working_hours) . '</span><br>';
}
echo '</div>';
}
}接下來就要用到代碼了,大家可以直接復制我提供的這段代碼。記得第一步讓大家記錄好的屬性slug嗎,參考上面的代碼,把slug修改為你自己的屬性slug即可。里面的顯示文本前綴也可以自己修改,字體大小顏色也可以自行修改。代碼添加到主題functions.php文件中,或者添加到code snippets之類的代碼管理插件中都可以。

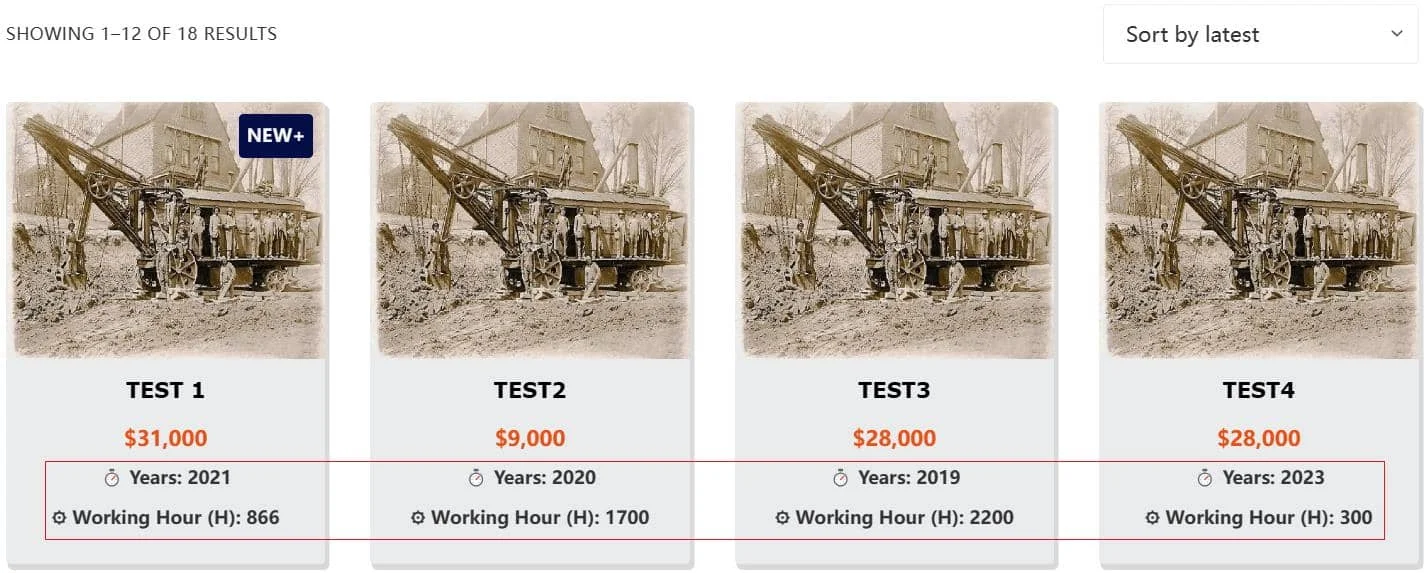
代碼添加正確之后,產品列表而的卡片顯示效果如上圖所示。它會自動調用當前產品的屬性值。
總結
以上分享僅僅是我自己的wordpress外貿建站項目中使用到的,大家可以參考,也可以在此基礎上自行修改完善。還有就是,產品屬性如果非常多,那么添加產品時的工作量會很大,這個顯示效果大家按屬使用,非必要就不用折騰了。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號