wordpress外貿建站教程:網站錨點鏈接錯位如何修改?
目錄
Toggle繼續分享wordpress外貿建站教程,分享一個近期建站項目中遇到的問題及處理方法。

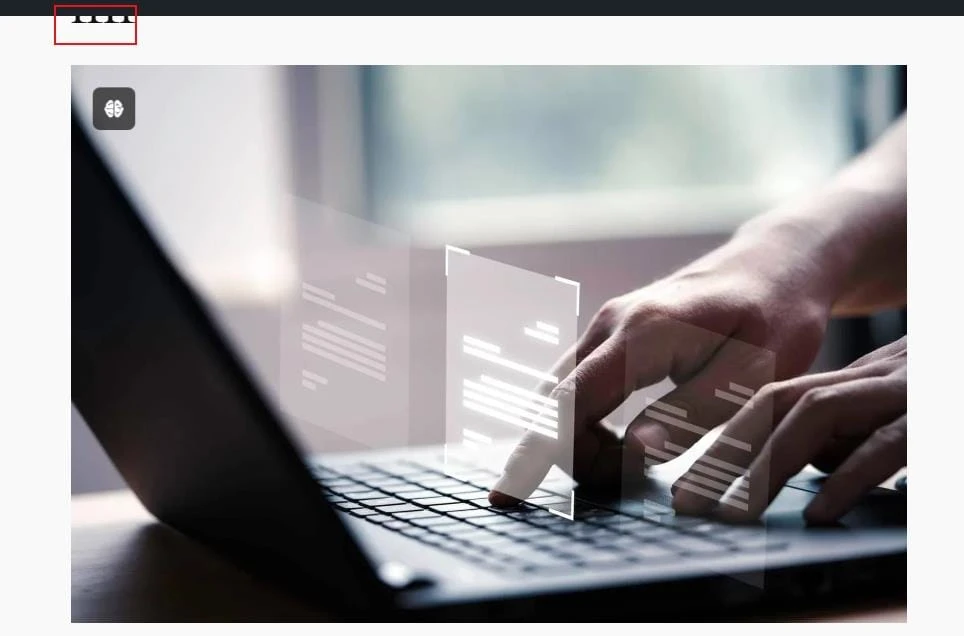
如上圖所示,一個網站在點擊錨點鏈接后跳轉的位置不是很正確,正常應該跳轉到紅框標題再往上一點,要能夠完全看到標題會更好一些。接下來分享一下這種問題如何處理。
問題原因
大多數情況下,錨點鏈接錯位都和主題有關,是主題CSS導致的。如果錯位不是特別明顯,不理會也可以,如果你是強迫癥,那就請看下面處理方法。
處理方法
根據悅然wordpress建站的經驗,這個問題大概可以有3種處理方法。
方法一:把錨點添加到上一個元素
這個方法最簡單,不用插件,也不用改代碼。

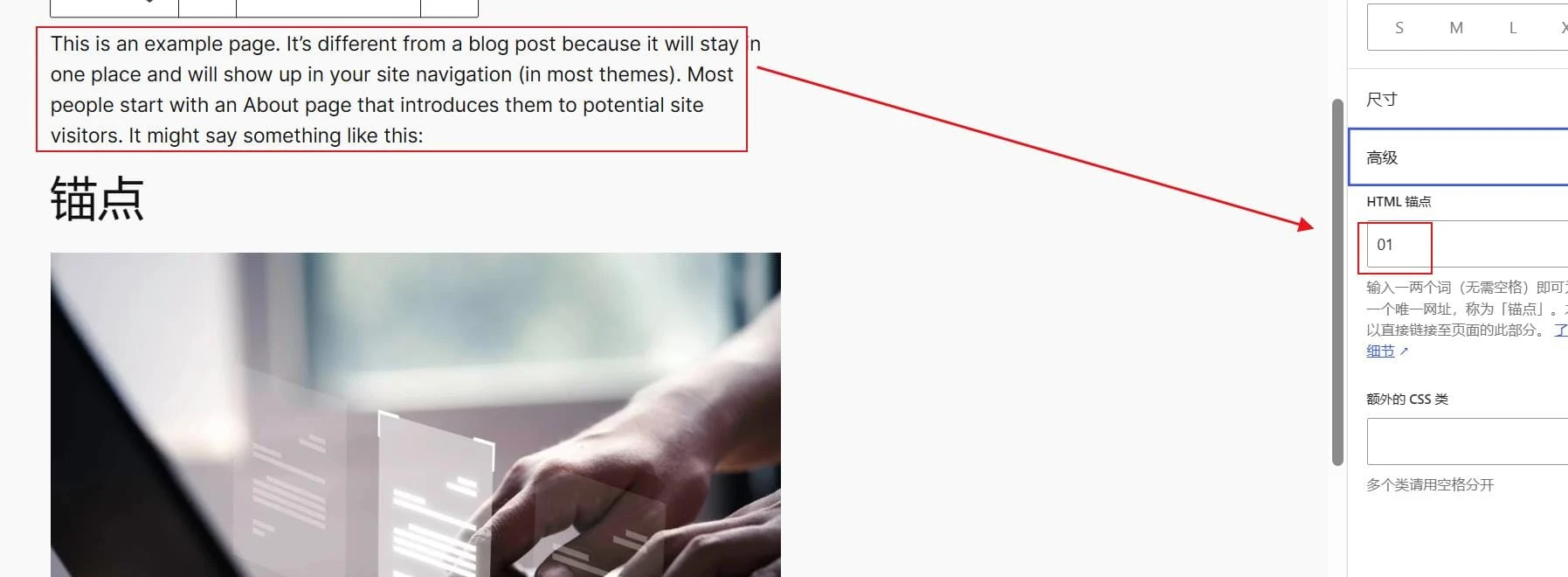
如上圖所示,原本錨點名【01】是應該添加到【錨點】標題上的,但為了解決錯位的問題,我們可以錨點名添加到上一個段落中。這樣錨點定位時,位置就會往上一點,我們就可以完整的看到下面的標【錨點】題了。
方法二:使用插件
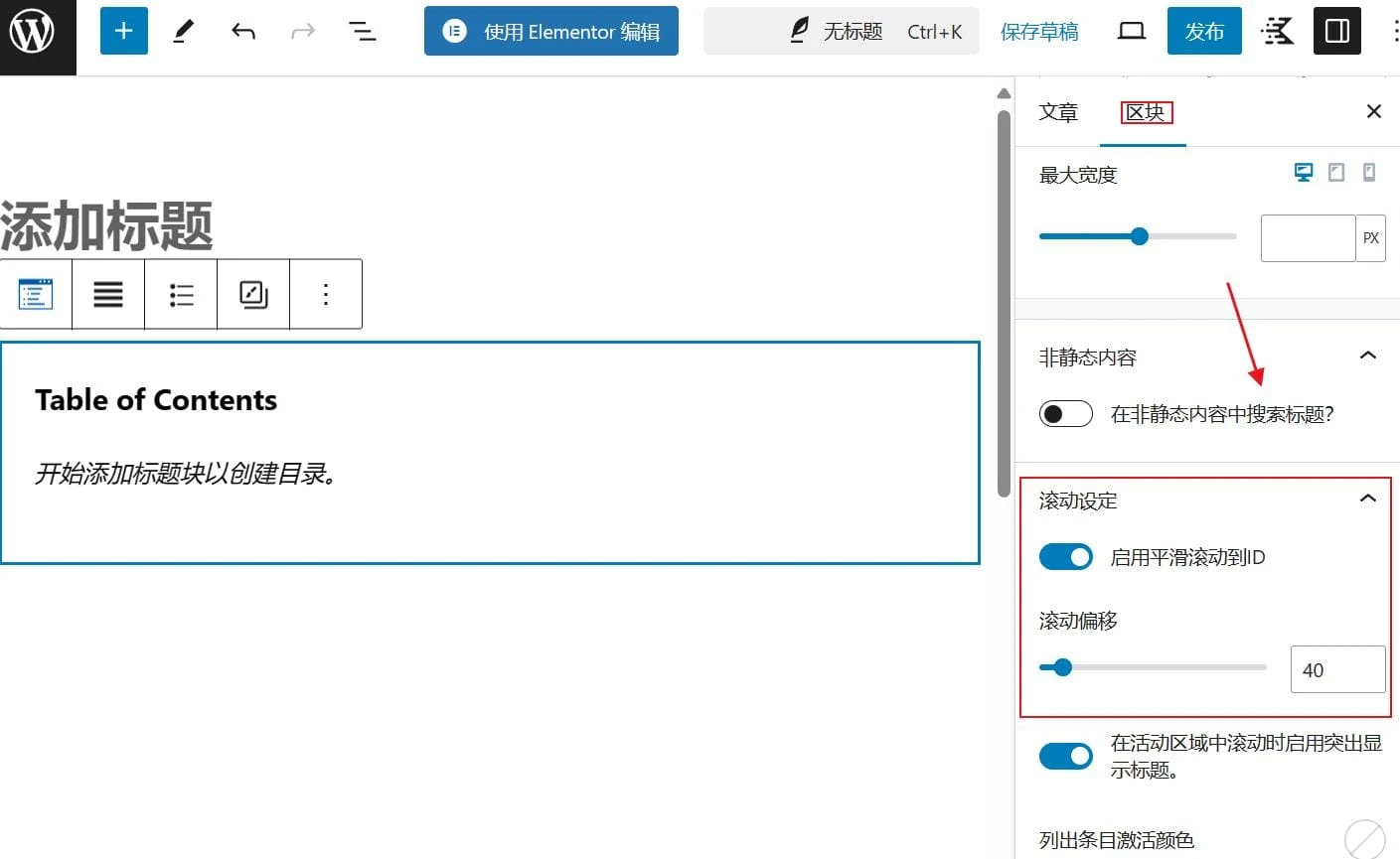
有一些專門的目錄插件是可以對錨點位置進行調整的,這里我們以kadence block的【內容索引/Table of Contents】模塊為例。

如上圖所示,添加好【內容索引/Table of Contents】后,可以在區塊設置的【滾動設定】中進行調整,可根據實際情況調整偏移量。
方法三:使用CSS調整
有些錨點目錄模塊沒辦法直接調整錨點位置,比如直接寫到頁面模板中的錨點目錄模塊。這種情況我們可以使用CSS代碼來調整。
selector {
display: block;
height: 110px;
margin-top: -110px;
visibility: hidden;
}如果你使用的是Elementor的錨點模塊,可以選中錨點模塊,然后在高級設置中的【Custom CSS】里填寫上面的CSS代碼,上面的數字可以邊預覽邊調整,直到合適為止。
.moadian1 {
display: block;
height: 80px;
margin-top: -80px;
visibility: hidden;
}如果你使用的是古騰堡區塊編輯器,那么可以先在【外觀】-【自定義】-【額外 CSS】中添加上面的CSS代碼,其中【moadian1】是一個自定義的CSS類,可以修改為任何文字(英文或數字)。

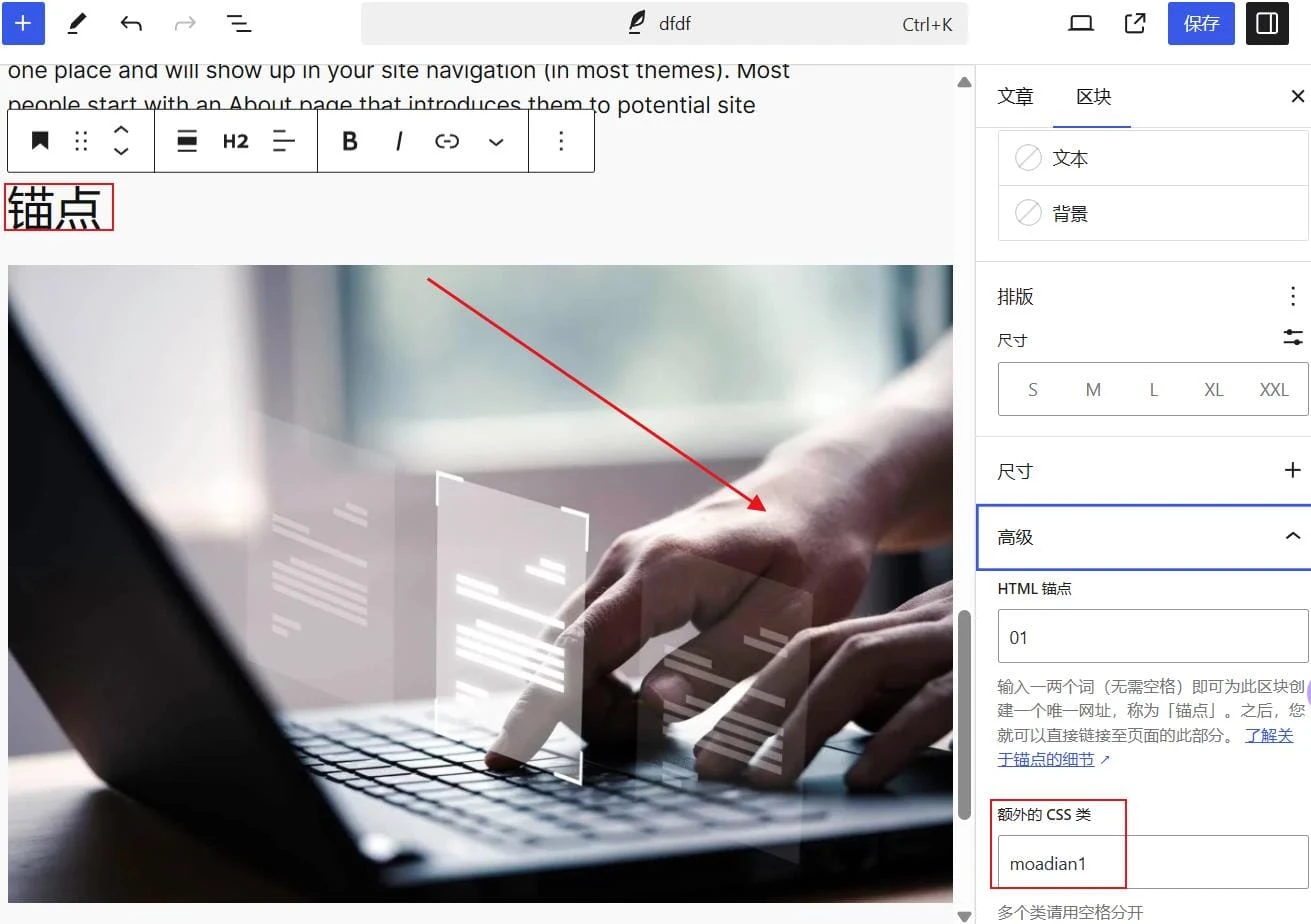
然后選中需要添加錨點的模塊,在【區塊-高級】設置中,填寫前面自定義的CSS類,如上圖所示,注意,不要前面的那個小點。
接下來同樣是邊預覽邊修改CSS代碼中的數字,直到你認為合適為止。
好了,今天的分享就到這吧??
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號