wordpress中復雜的產品下拉超級菜單制作思路分享

悅然wordpress建站制作的大多數據網站都使用的普通菜單,因為這樣最輕量省事,問題也少。
但偶爾也有客戶需要制作復雜的超級菜單,這可以通過一些付費主題自帶功能實現,或者是單獨安裝mega menu之類的插件。
如果使用的是elementor ,也可以通過它的擴展插件來制作,現在新版本的elementor pro也自帶了超級菜單制作功能(默認關閉,要后臺elementor-設置-menu 激活)
我的一些少量wordpress建站項目也做過超級菜單,但總體并不復雜,就是常規菜單+圖文的形式,這種菜單偶爾用用也還行。
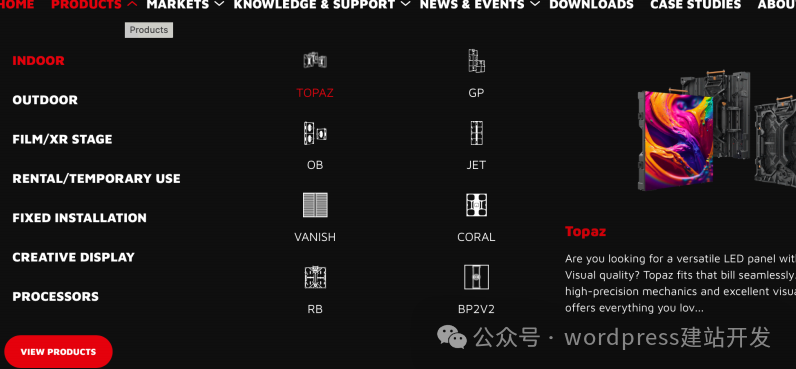
但是如封面圖這中菜單就比較復雜了(雖然看著好像挺簡單),它有3大模塊,選中第一塊中的菜單,中間會列出小圖標的菜單,再選中小圖標,右邊才出現對應的產品/圖片+介紹。
這里分享一下制作思路(elementor):
1.elementor中開啟超級菜單和嵌套元素功能。
2.elementor模板中添加一個section。先添加一個tab模塊(嵌套元素),制作最左邊的菜單,再在每個rab標簽中添加tab模塊嵌套進去,制作中間的小圖標菜單,然后再在小圖標的tab標簽中再添加tab模塊,再制作最右邊的產品/圖文內容。
3.然后使用elementor的超級菜單模塊(或者是第三方插件的超級菜單模塊,插入前面制作好的section模板。)
這樣整體做下來會比較復雜,新手容易看暈,也不太建議這樣做。如果菜單過于復雜,還可能導致加載不出來,這種菜單其實只是自己看著不錯,但真實客戶可能會極其反感,因為這無形之中給他們制造了很多障礙。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號