wordpress建站教程:優化woocommerce可變產品顯示效果
目錄
Toggle
繼續分享wrodpress建站教程。woocommerce商城默認的可變產品顯示樣式比較簡單,可能有些人會覺得用戶體驗不太好(其實基本沒影響),最近也有人咨詢過悅然wordpress建站如何讓多屬性的可變產品顯示的更直觀漂亮一些,我推薦了一個插件Variation Swatches for WooCommerce,接下來就簡單分享如何使用它來優化可變產品顯示效果。
步驟一:安裝Variation Swatches for WooCommerce插件
在wordpress站點后臺搜索插件名稱,或者通過下面的鏈接下載安裝,然后啟用。
Variation Swatches for WooCommerceVariation Swatches for WooCommerce
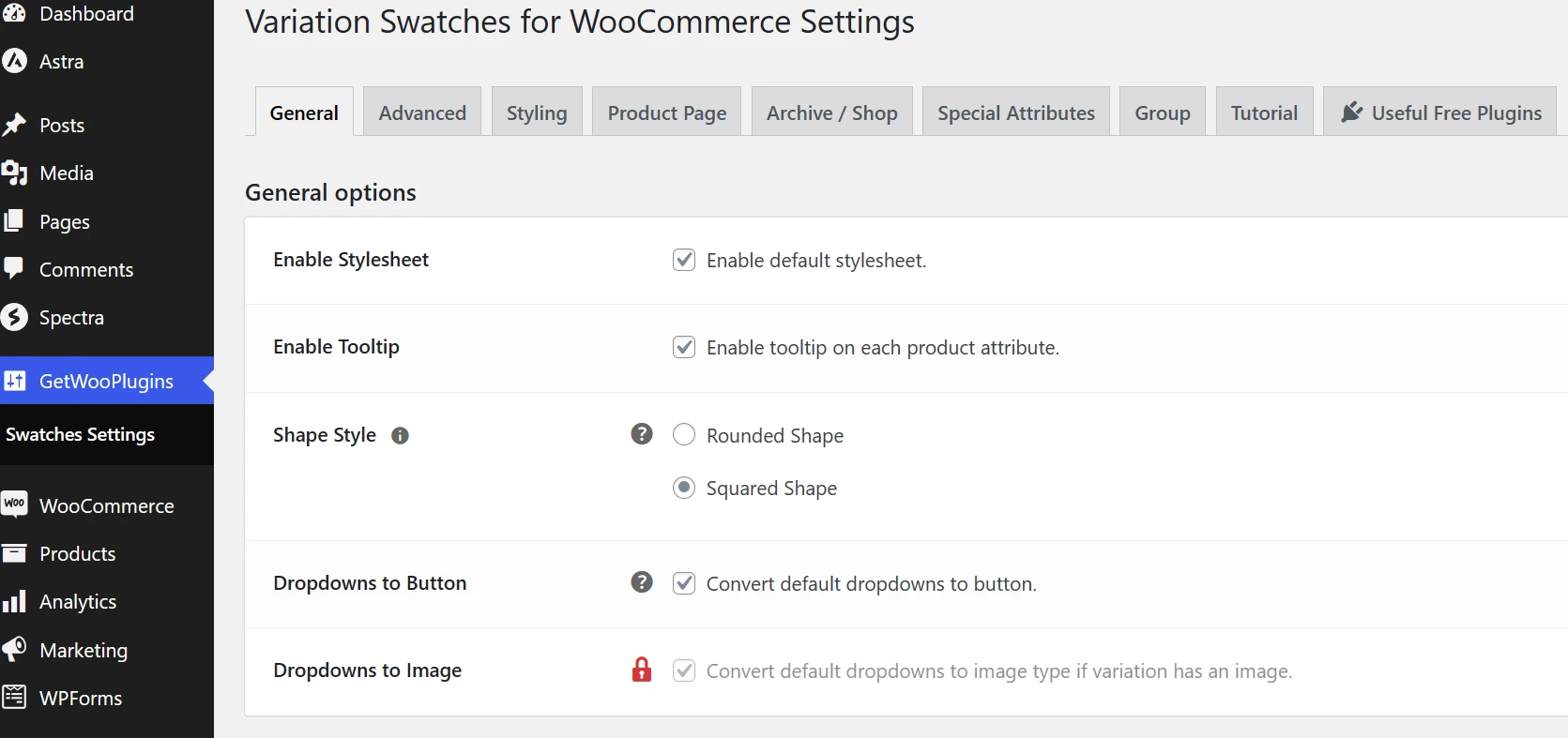
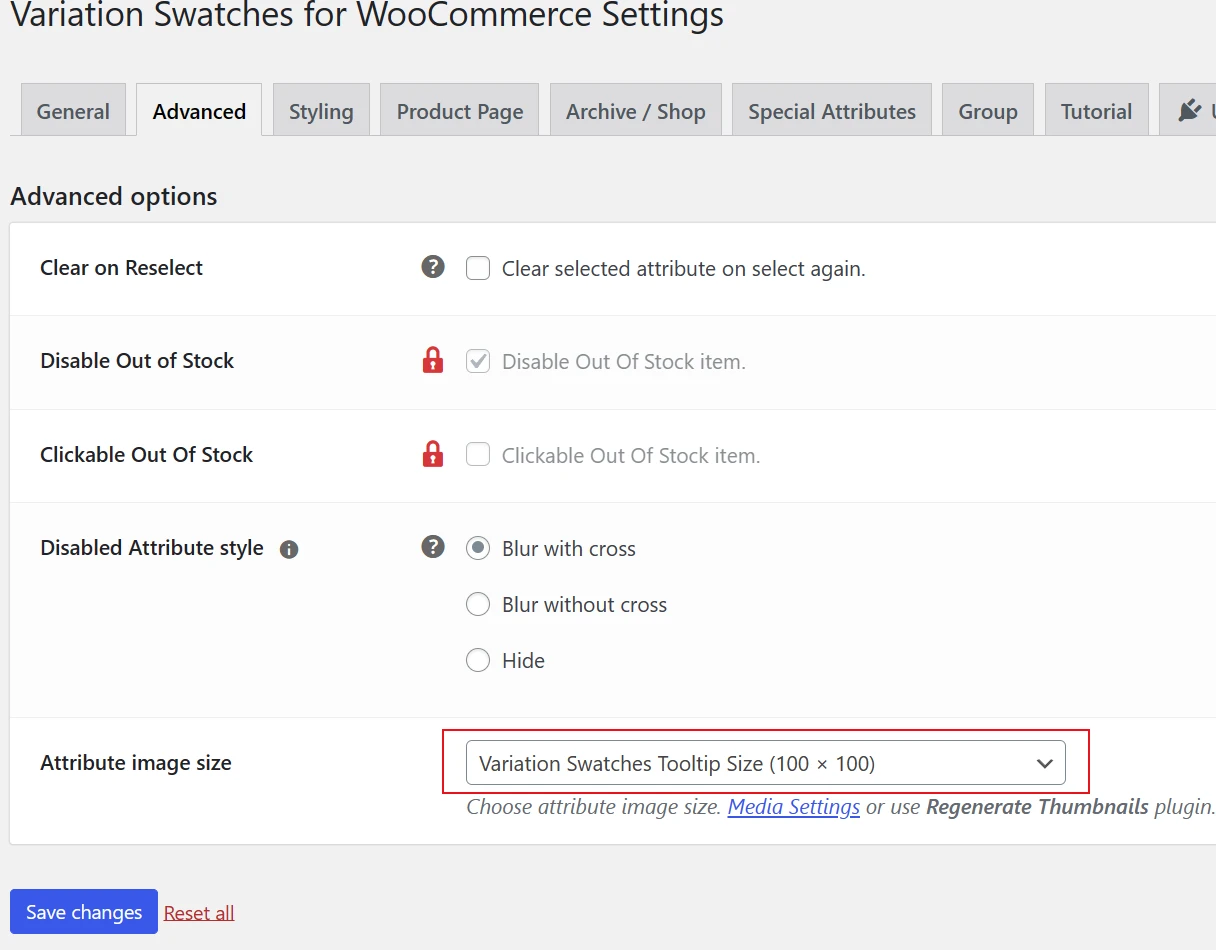
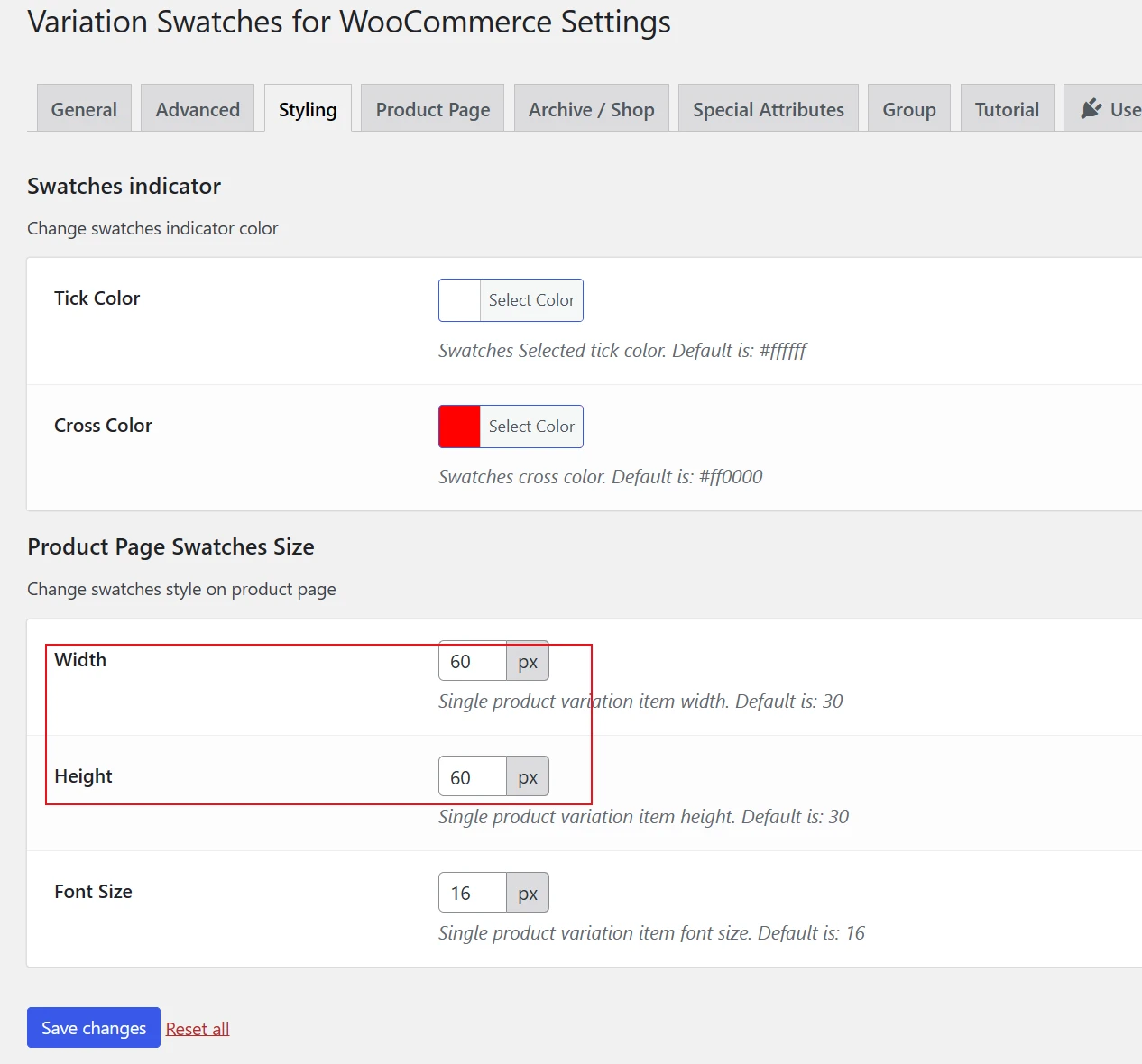
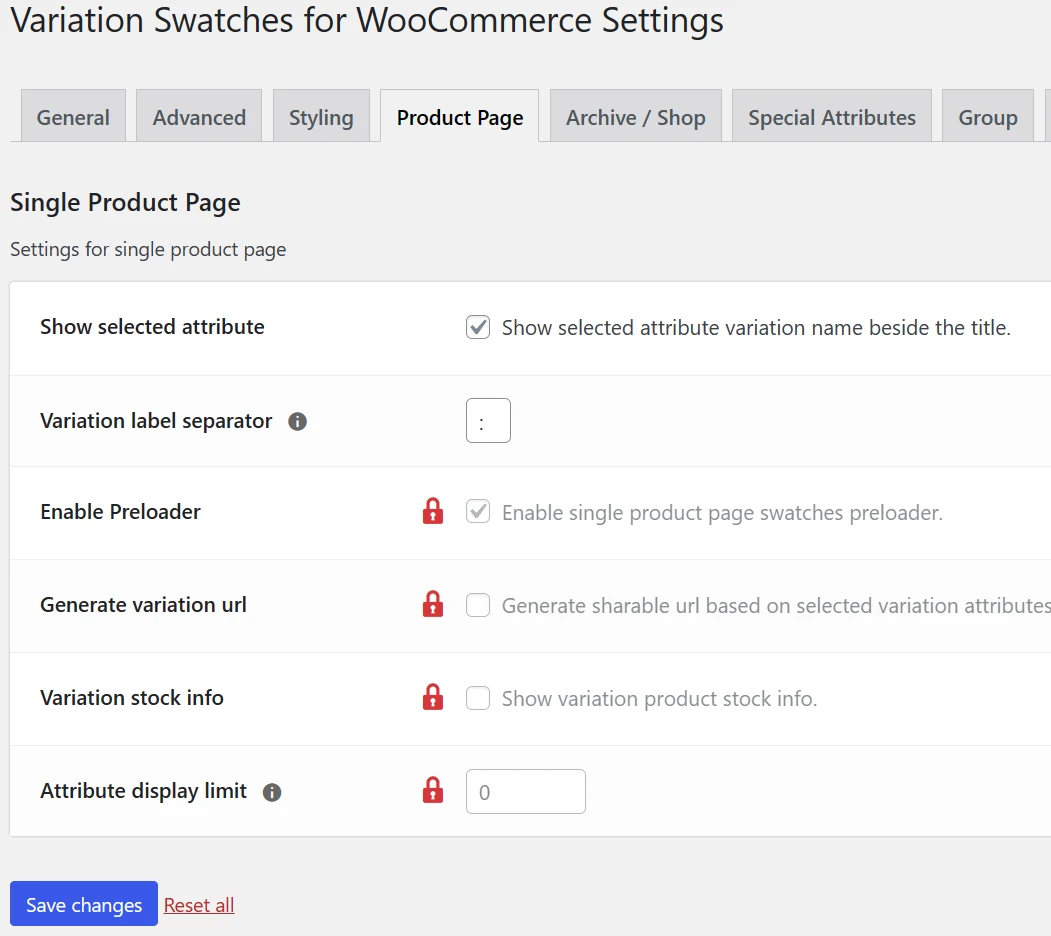
步驟二:插件設置
根據自己的實際需求設置,大家也可以參考我的設置:




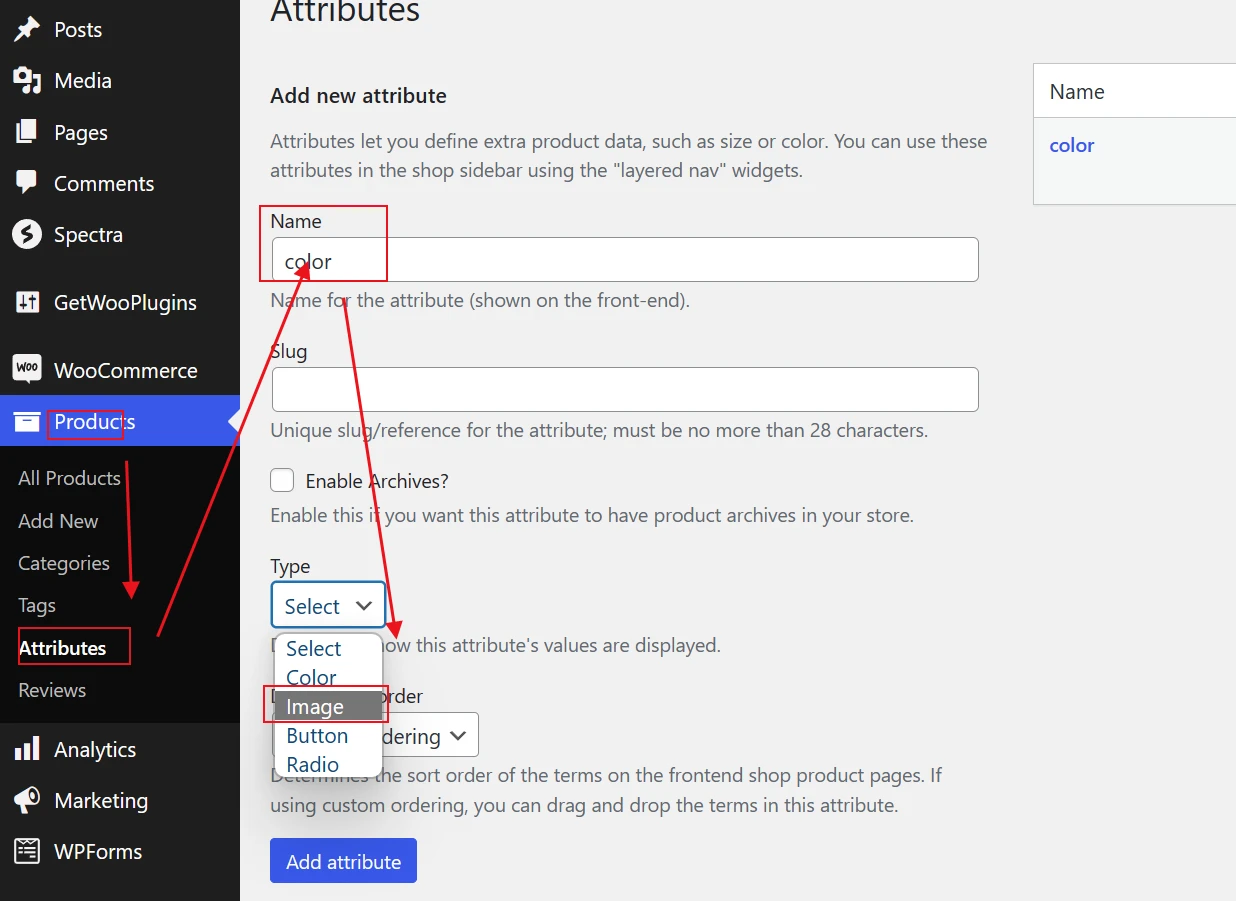
步驟三:添加屬性
打開后臺Products-Attributes

然后添加一個或多個你需要的產品屬性,如上圖所示。Typ可以選擇4種樣式,這里我們選image圖片,然后點Add attribute。
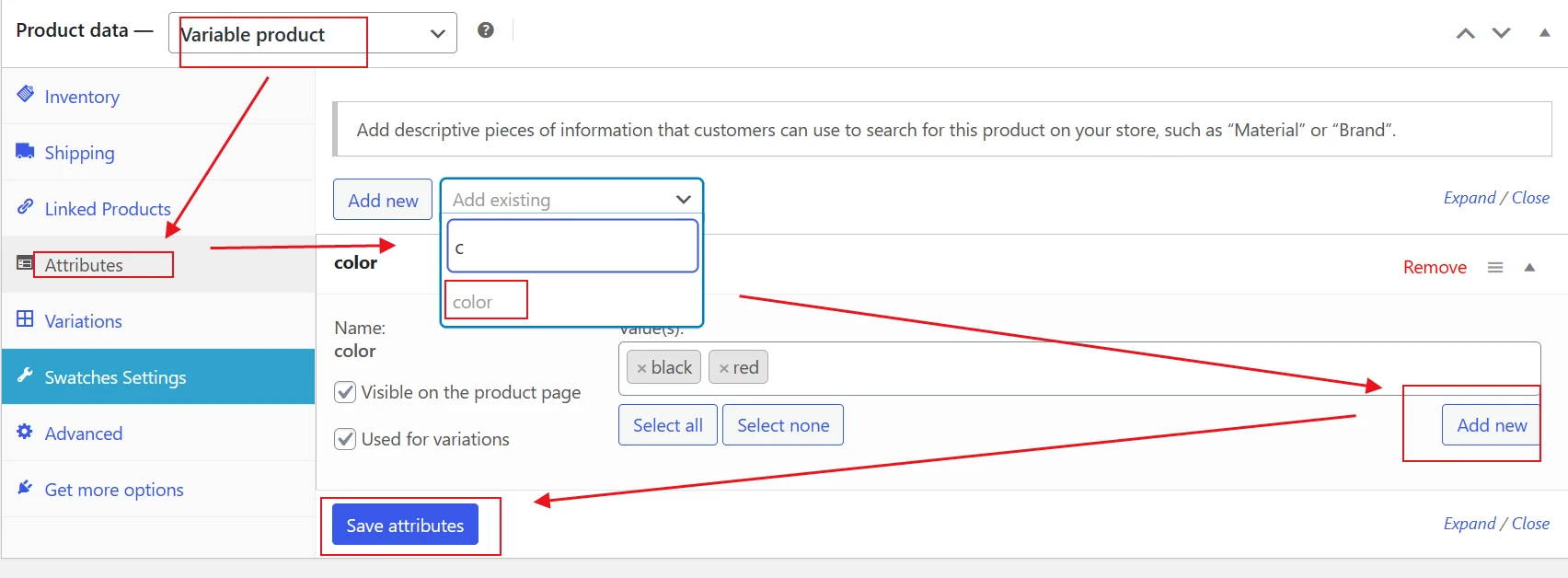
步驟四:添加可變產品
接下來添加產品或修改舊產品,然后Product data設置為Variable product。

如上圖,點Atttibutes,然后添加我們剛剛設置的屬性。接下來點Add new添加需要的屬性值,最后點Save保存。

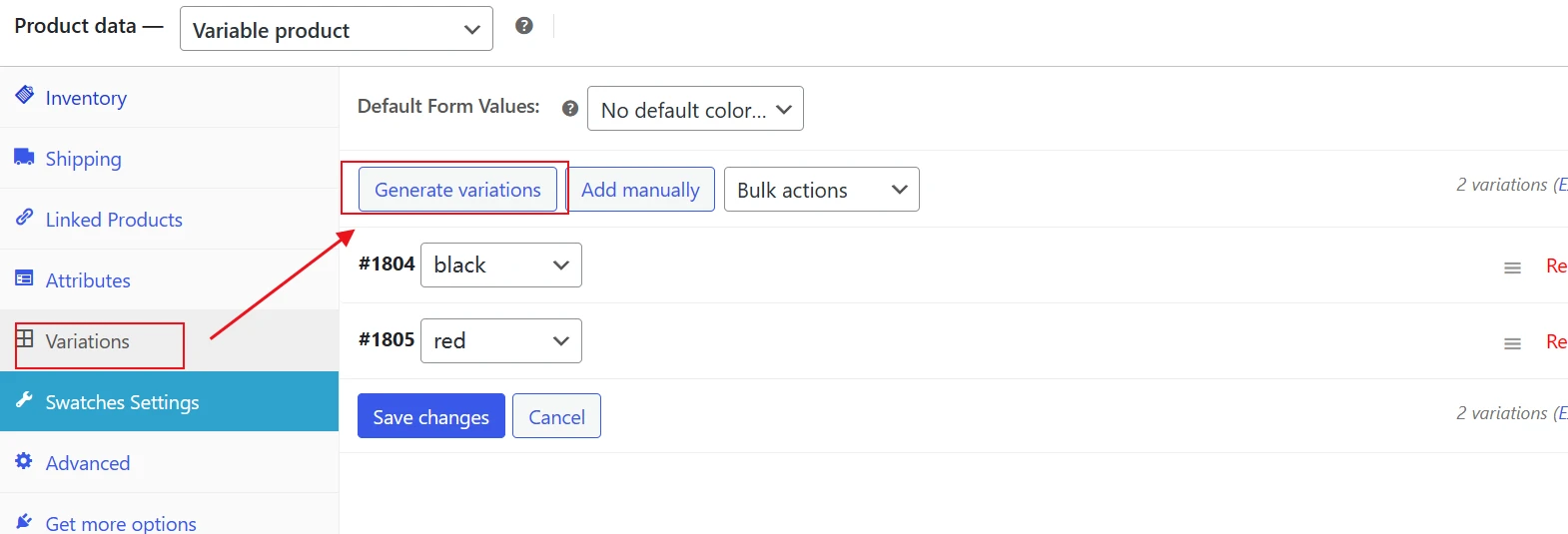
然后點開Variations-Generate variations,它會自動幫你添加所有的屬性組合。因為我們這里只添加了一個屬性,兩個子屬性,所以組合只有兩個,如果你添加了多個屬性和子屬性,那么這個組合是乘法增加的,會非常多,大家在設置時需要注意。

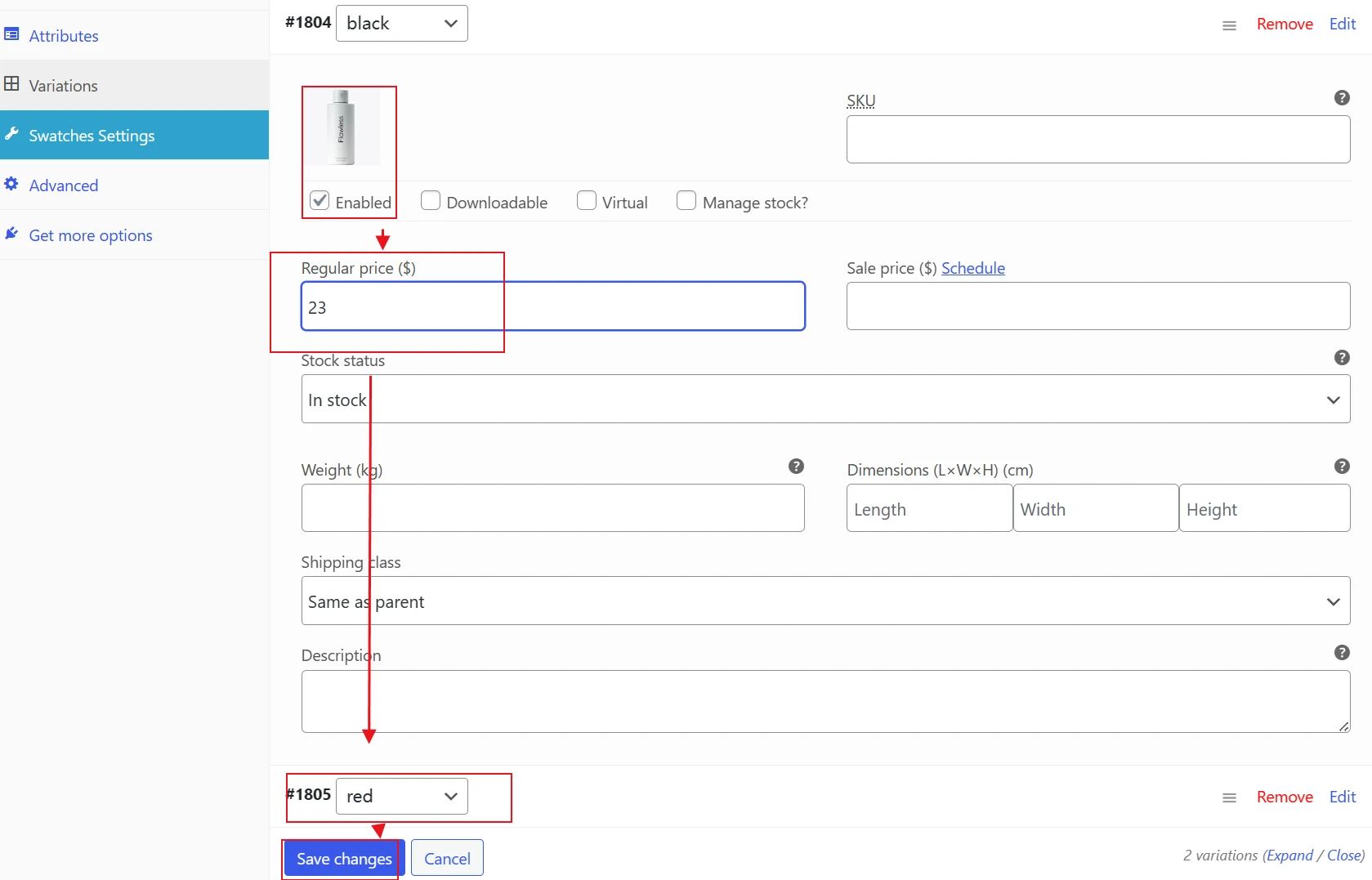
接下來我們點開每個子屬性,可以設置圖片、價格,設置完之后保存即可,最后發布產品就可以了。

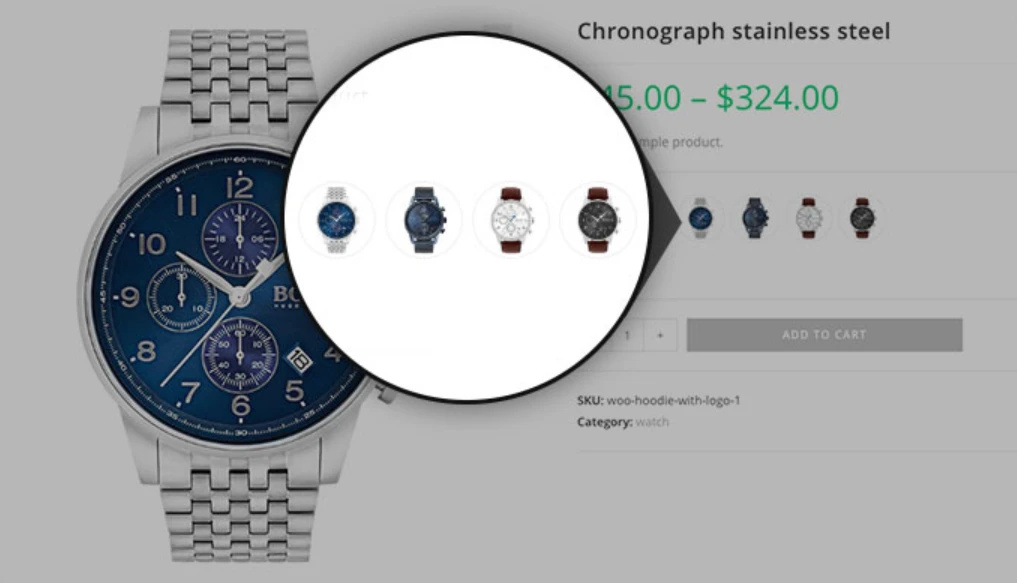
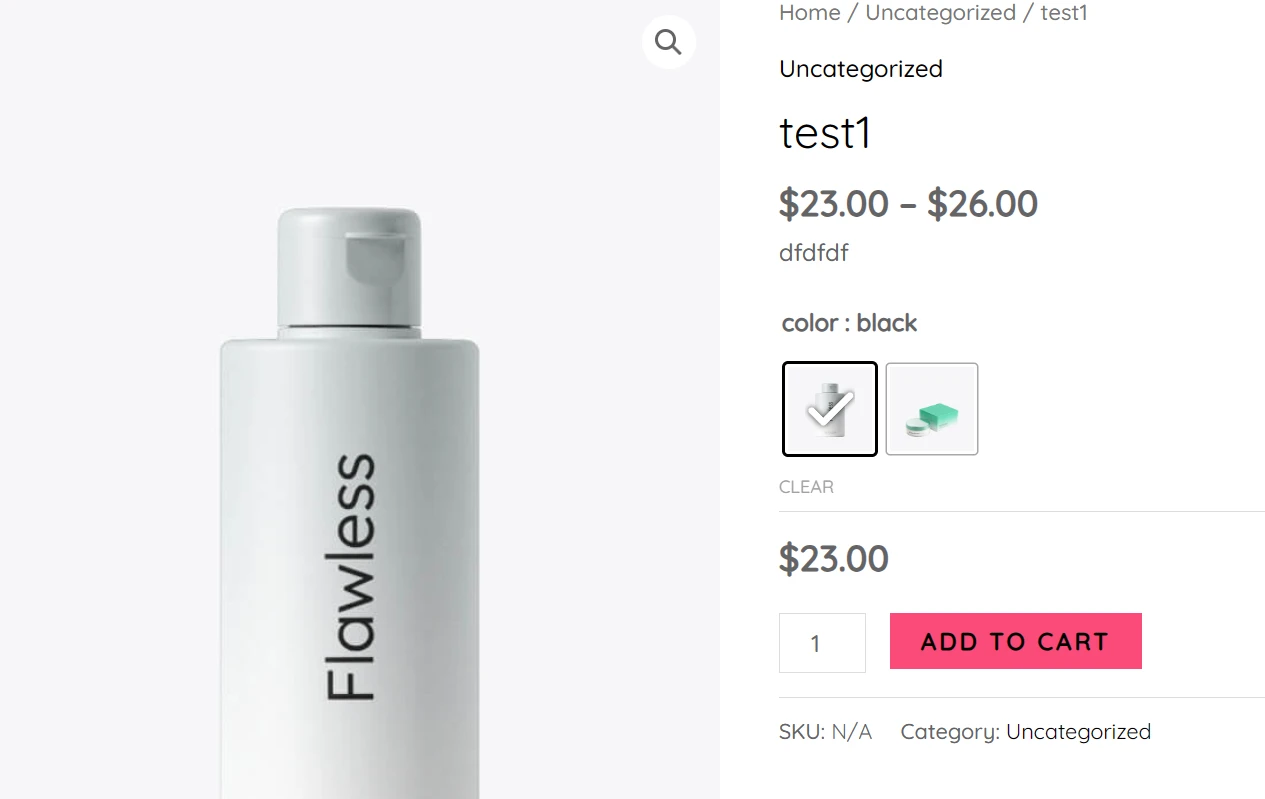
最終的產品顯示效果如上圖所示,每一個子屬性都會以圖片顯示,客戶可以非常直觀的看到產品產品是什么樣的,理論上可以在一定程度上提升用戶體驗。
可能出現的問題
以上效果悅然wordpress建站是在Astra主題免費版本基本上制作的,其它主題環境的具體效果我并不清楚,之前有用戶咨詢我過類似的問題,我把我的操作過程錄了視頻給她,但是他跟著操作下得到的卻是不一樣的效果。這一般可能是主題的影響,或者是主機緩存的影響,這只能具體問題具體分析了。我能做的只是分享方法,實際操作要靠自己哦。
總結
其實這種woocommerce可變產品的顯示效果并不是特別必要,雖然你自己感覺似乎提升的用戶體驗,但是你要搞清楚你的網站實際的用戶量,有多少流量,你有多少時間來設置這么多的可變產品屬性,如果你的屬性比較多,可能存在幾十上百種組合,那么你添加一個產品所花的時間可能至少都要幾十分鐘,甚至幾個小時了,有點得不償失。大家還是根據實際情況選擇是否使用吧。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號