wordpress建站教程:網站表格插入方法及相關問題匯總
目錄
Toggle
繼續分享wordpress建站教程,今天還是來說說表格的問題,因為咨詢wordpress網站插入表格的用戶比較多,遇到的問題也很多,所以本文我最后再集中解答一次。
我們先來回顧一個wordpress網站插入表格的方法。
方法一:手動添加表格
wordpress古騰堡編輯器自帶了一個表格功能,不過只能添加簡單的表格,不能合并單元格。
如果需要添加更復雜的表格,那就需要借助插件,比如下面兩個插件就可以。
古騰堡表格插件Flexible Table Block(支持合并單元格)
http://m.wto86.com/33089.html
TablePress
http://m.wto86.com/15964.html
方法二:從office復制表格
如果你的表格內容很多也比較復雜,那就不適合添加添加了,此時可以直接從office、wps等軟件中復制現有的表格,直接CTRL+C、CTRL+V就可以。
不過這種直接復制過來的表格也存在一個問題,就是古騰堡區塊不能完整顯示有合并單元格的表格,此時需要配合【經典】區塊來添加表格才行,具體的方法可以參考下面這篇教程。
同樣的方法也適用于elementor編輯器,把表格復制粘貼到文本模塊就可以了。
注意:復雜粘貼到wordpress的表格不能完全保留原來的單元格顏色,這個是小問題,為了提高效率,這一點就忽略吧。還有一個問題的直接復制過來的表格有可能沒邊框,這個一般是受主題的影響,可能需要修改CSS。
方法三:直接嵌入
還有一種插入表格的方法,那就是直接嵌入,這相當于把電腦上完整的表格嵌入到了wordpress網站中,表格顯示的樣式也基本和原來一樣。這種效果是通過插件實現的,悅然wordpress建站之前有分享過幾個類似的插件,大家可以去看看。
盡管分享了這種多wordpress網站插入表格的方法,但是大家在使用的過程中肯定還是會遇到問題,因為不同的用戶使用了不同的wordpress主題和插件,這些都有可能會影響到表格插入的實際效果。在悅然wordpress建站遇到的所有問題中,大家最為糾結的問題就是表格顯示不全或表格缺失這兩點,這一般出現在內容很多的表格中。
問題一:表格顯示不全

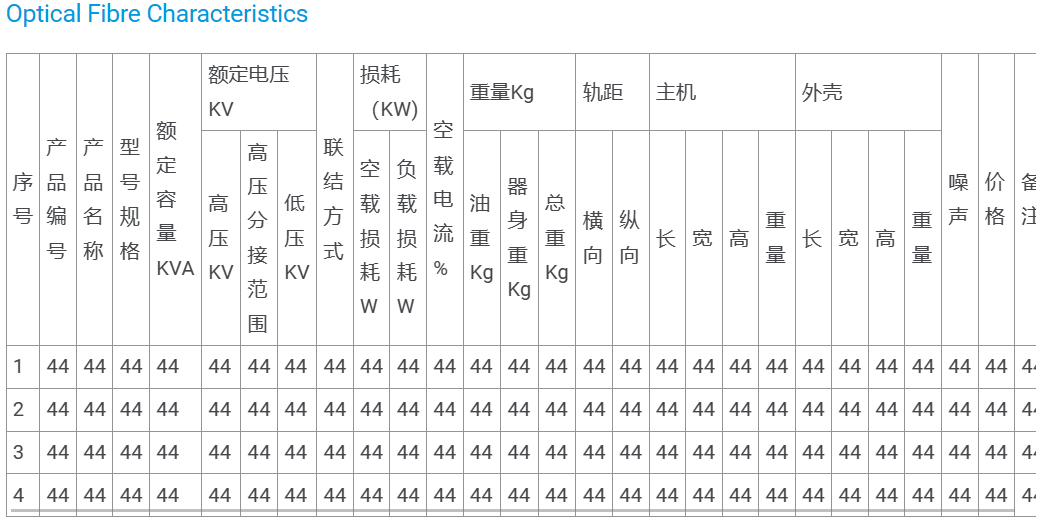
當大家插入內容比較多的表格時,在小屏幕或移動設備上有可能顯示不全。如上圖所示,wordpress默認情況下對表格的處理是左右滑動顯示,這樣其實是不錯的,因為它不會破壞表格原來的內容和結構。可以讓表格自適應顯示。
{
overflow-x: auto;
}默認的表格樣式CSS代碼如上。如果你發現你的網站表格是這樣顯示的,那么這并沒有什么問題,默認即可。
問題二:表格缺失

也有一些網站對表格的處理是截斷一部分,在小屏幕或手機端瀏覽表格時可能會顯示不全,如上圖所示。
{
overflow-x: clip;
}此時默認的CSS代碼可能上面這樣的。
問題三:如何才能”完美“縮放表格?
以上兩種情況都有用戶不滿意,他們想要的效果是讓表格完全自適應縮放,即不需要左右滑動就可以顯示全部表格,也不能截斷缺失表格。
但是,這是不太可行的!其實原理很簡單,大家發揮一下空間想像力就可以明白了。

讓表格完全縮放,效果就如上面的動圖所示,當屏幕變小時,表格的內容會無限縮小,此時根本沒辦法看清了。
想明白了這一點大家應該就明白為什么表格內容比較多時,它會顯示不全了,這樣是為了保證表格內容可以正常顯示,相對來說,上面第一種處理方法是比較好的,這樣左右滑動就可以查看全部表格。
總結
以上就是關于wordpress網站插入表格的相關方法和問題總結,其它類型的網站也適用。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號