wordpress建站教程:給網(wǎng)站添加必應(yīng)站內(nèi)搜索
目錄
Toggle
繼續(xù)分享wordpress建站教程。之前給大家分享了如何用百度搜索和谷歌搜索來代替wordpress自帶的站內(nèi)搜索功能,不過似乎漏掉了必應(yīng)搜索,所以今天再給大家補(bǔ)充一下。
wordpress建站教程:使用百度和谷歌代替wordpress站內(nèi)搜索
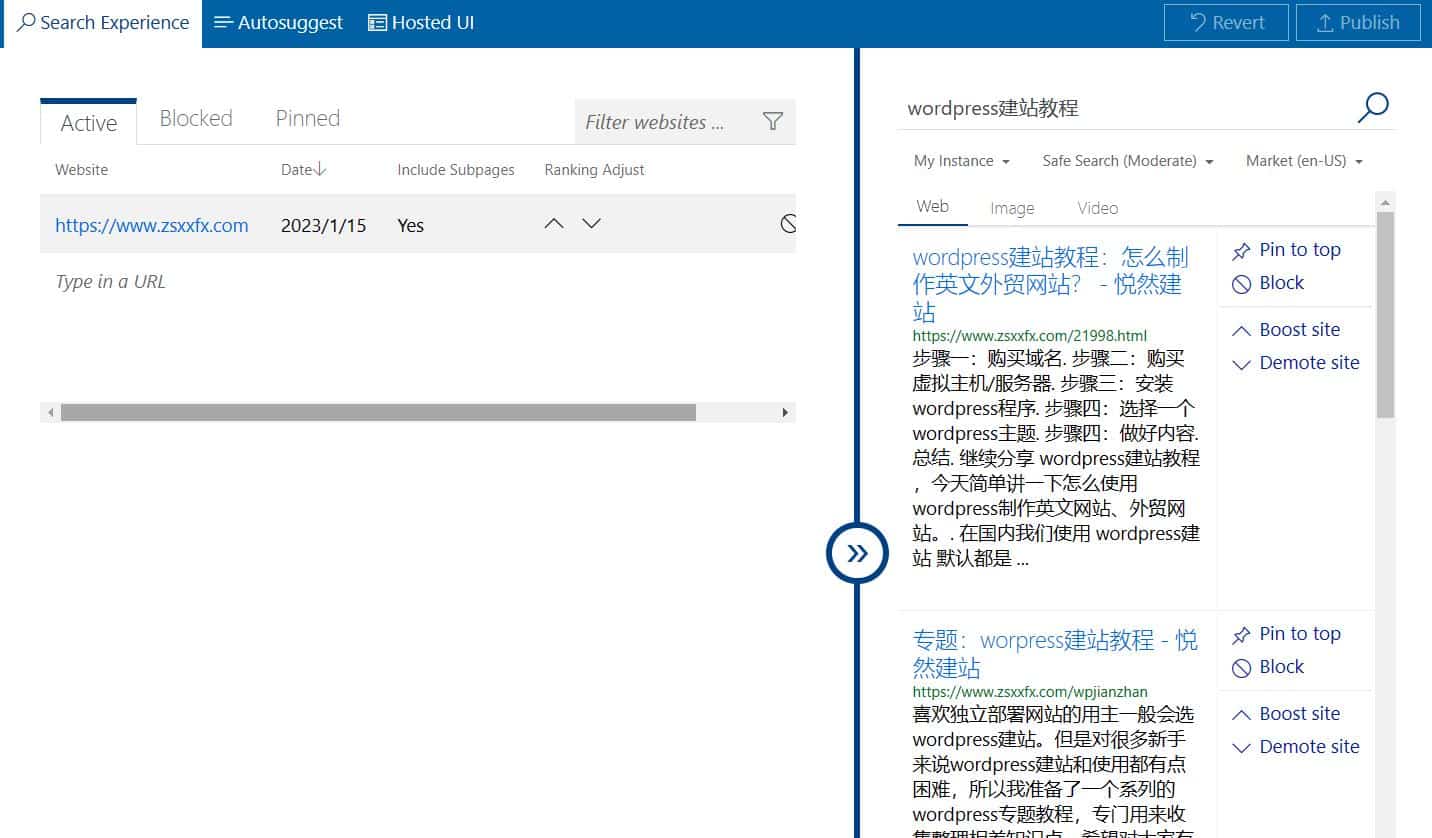
添加必應(yīng)站內(nèi)搜索的方法一:必應(yīng)自定義搜索API
必應(yīng)自定義搜索API
https://www.customsearch.ai/
必應(yīng)提供了和谷歌搜索類似的站內(nèi)搜索功能,我們只需要申請(qǐng)必應(yīng)自定義搜索API即可,方法與谷歌的類似,填寫你的網(wǎng)站域名,然后申請(qǐng)API發(fā)布即可。

必應(yīng)自定義搜索API實(shí)現(xiàn)的效果如上圖所示。不過這個(gè)功能雖然不錯(cuò),但是申請(qǐng)API需在綁定信用卡,雖然有免費(fèi)額度,但總是不太方便,而且不支持國(guó)內(nèi)卡,所以這個(gè)方法我就忽略了。需要的朋友可以自己申請(qǐng)折騰一下。
添加必應(yīng)站內(nèi)搜索的方法二:使用代碼
除了必應(yīng)自定義搜索API,我們也可以通過代碼來實(shí)現(xiàn)類似的站內(nèi)搜索功能,這里需要利用于網(wǎng)站SEO查詢指令。
site:www.xxx.cc 關(guān)鍵詞
我們查詢網(wǎng)站收錄時(shí)會(huì)用到site指定,在這個(gè)基礎(chǔ)上延伸,如上所示,site指令后面或前面空格添加關(guān)鍵詞就可以限制必應(yīng)搜索只搜索指定網(wǎng)站的內(nèi)容。
<div class="box_c" text-align:="" center;="">
<form action="https://cn.bing.com/search" method="get" onsubmit="_submit()" class="search_k" target="_blank">
<input type="hidden" name="qs" value="n">
<input type="hidden" name="sp" value="-1">
<input type="hidden" name="sc" value="8-0">
<input type="hidden" name="sk" value="">
<input type="hidden" name="setmkt" value="zh-cn">
<input type="hidden" name="setlang" value="zh-cn">
<input type="hidden" name="FORM" value="SECNEN">
<input type="hidden" name="pq" value="">
<input type="text" size="26" maxlength="100" class="swap_value" name="q" value="" placeholder="輸入關(guān)鍵詞按回車鍵必應(yīng)搜索">
<button type="submit" class="wp-block-button-s" style="color:#fff;background-color:#3578dc;border-color:#17a2b800;border-radius:3px;box-shadow:none;text-decoration: none;padding:4px;font-size:1.125em">必應(yīng)搜索</button>
</form>
</div>
<script> const SITE = "m.wto86.com "; function _submit() { let q = document.getElementsByName('q')[0]; let pq = document.getElementsByName('pq')[0]; q.value = 'site:'+ SITE + q.value; pq.value = q.value; } </script>
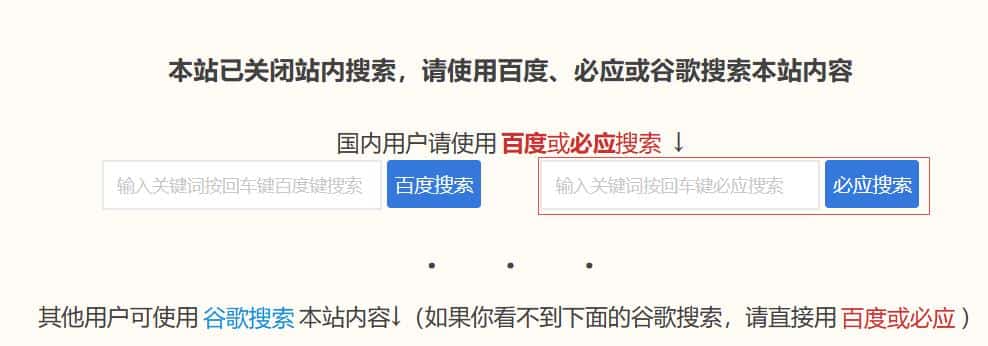
</div>所以我們可以使用上面的代碼來實(shí)現(xiàn)這樣的效果(代碼是網(wǎng)上找來修改而成)。大家只需要在wordpress中添加一個(gè)HTML模塊,然后把代碼粘貼進(jìn)去,把里面的網(wǎng)址換成你自己的就可以了。上面的文字內(nèi)容也可以適當(dāng)修改。

最終的效果如上圖所示,目前悅?cè)?span id="rknbvhn0mnp7" class="xintheme_keyword_link">wordpress建站官網(wǎng)上的搜索頁(yè)面添加了3個(gè)搜索框,不管是百度、必應(yīng)或谷歌,都可以直接搜索到本站內(nèi)容。
總結(jié)
以上就是今天給大家分享的內(nèi)容。使用這種站內(nèi)搜索對(duì)網(wǎng)站的收錄有一定的要求,只有當(dāng)你的整體網(wǎng)站收錄率比較高時(shí)才能使用,如果你的收錄非常少,這種方法可能根本就搜索不到內(nèi)容。































