wordpress建站教程:縮放網(wǎng)站圖片,提高網(wǎng)站打開速度
目錄
Toggle
繼續(xù)分享wordpress建站教程,今天給大家分享如何縮放網(wǎng)站圖片。關(guān)于這個話題其實悅?cè)粀ordpress建站之前的文章已經(jīng)講過的,今天再給大家匯總一下吧。
方法一:手動縮放
手動縮放圖片沒什么技術(shù)門檻,我們可以使用PS或其它圖片處理工具來縮放,也可以一些專門的圖片壓縮工具,有在線的,還有電腦客戶端的,大家搜索一下圖片壓縮就可以找到很多了,也可以參考上面兩篇悅?cè)粀ordpress建站分享過的內(nèi)容。
方法二:使用wordpress圖片壓縮插件
悅?cè)粀ordpress建站之前的文章給大家介紹過兩個圖像壓縮插件,分別是Compress JPEG & PNG images和imagify,這兩個插件都可以壓縮圖片,可以設(shè)置壓縮的尺寸,還可以轉(zhuǎn)換格式,效果都不錯,悅?cè)粀ordpress建站目前在用的是imagify。

Image optimization & Lazy Load by Optimole
https://cn.wordpress.org/plugins/optimole-wp/
除了以上兩個介紹過的插件,今天悅?cè)粀ordpress建站再給大家分享一個圖片壓縮插件Image optimization。這個插件非常好用,它是通過CDN來壓縮和縮放圖片的,不會占用本地服務(wù)器資源,也不會影響性能。

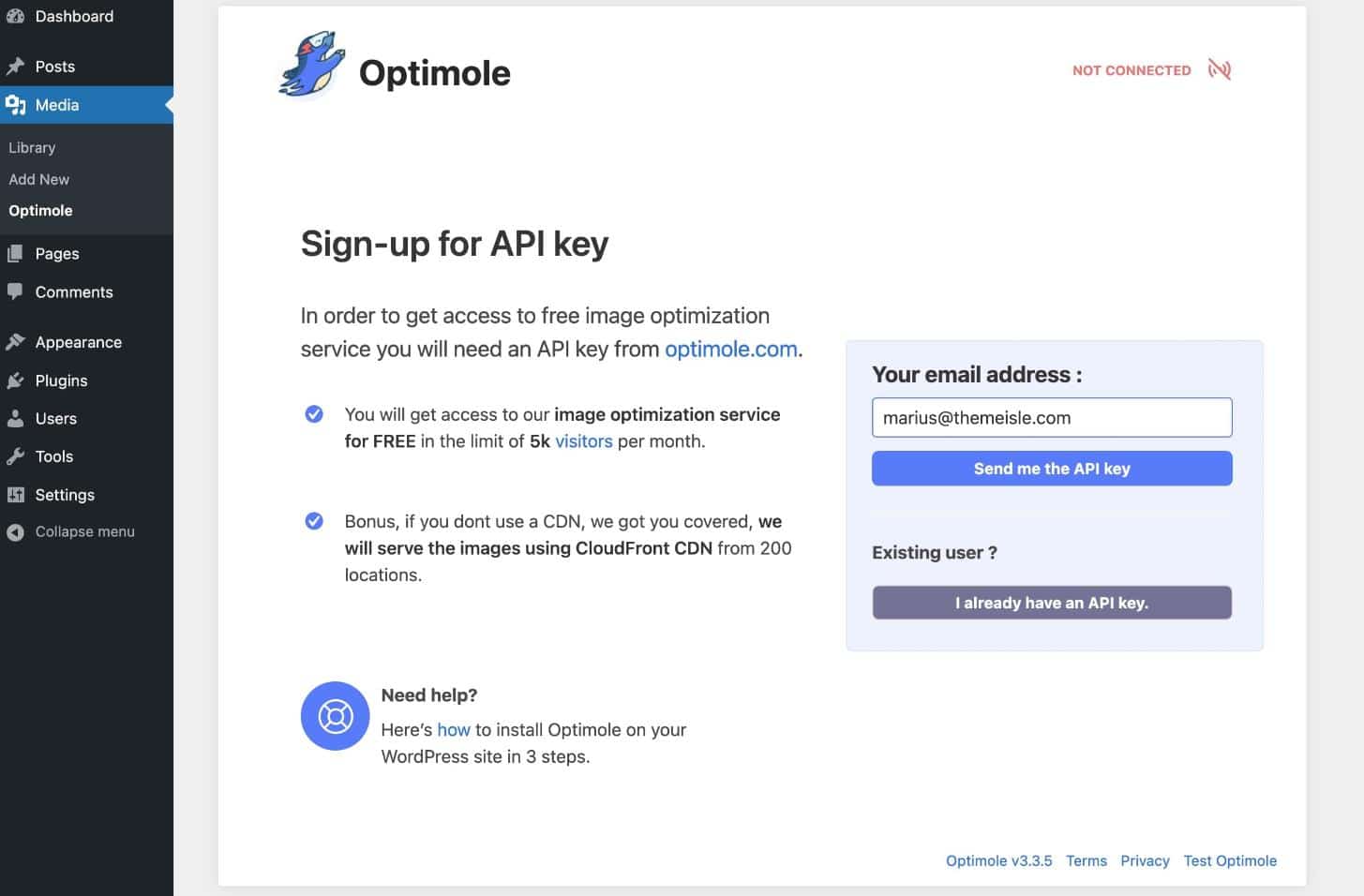
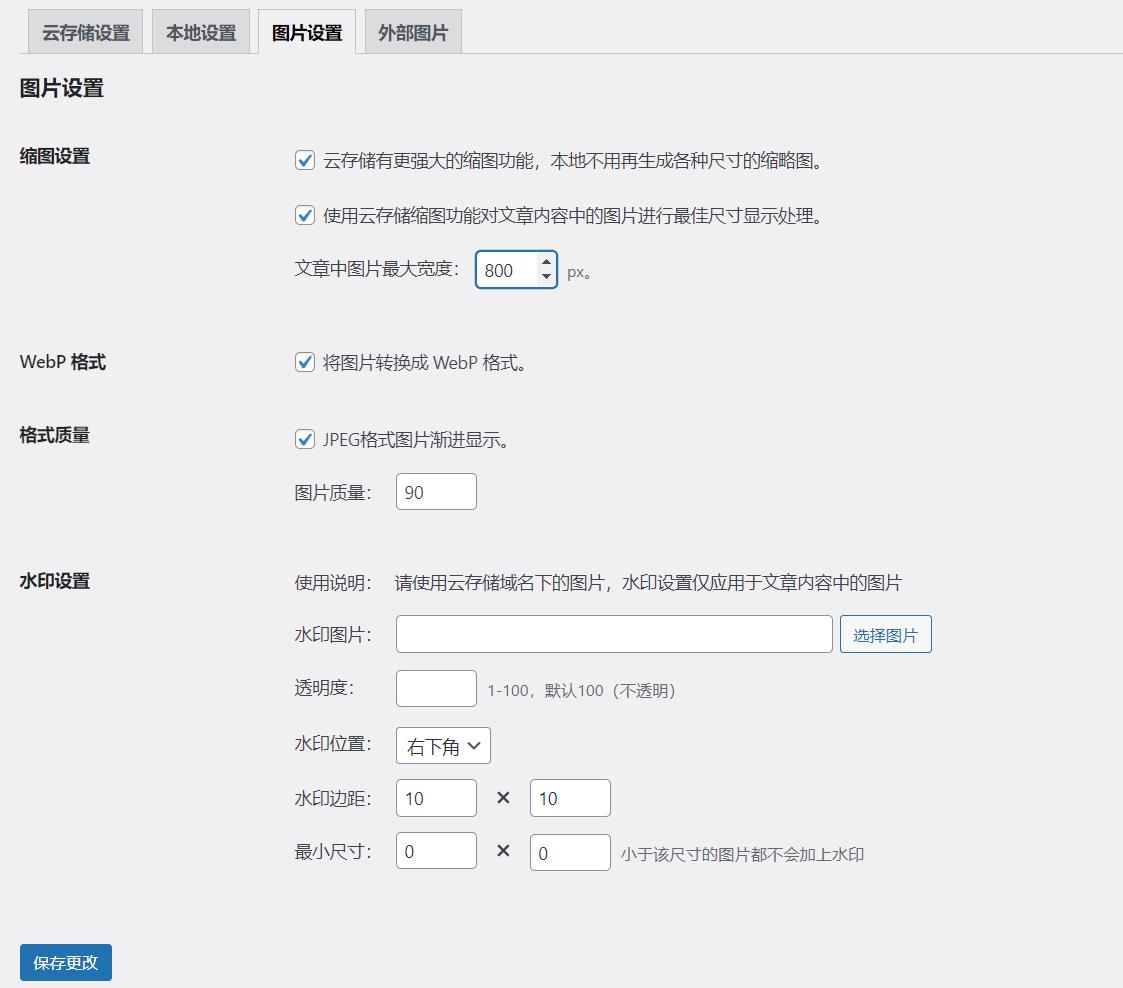
安裝好Image optimization插件之后需要注冊帳號,然后輸入你的API key,這一點和imagify類似,設(shè)置也差不多。同樣插件的基礎(chǔ)功能免費,流量不大的情況下免費版就足夠用了,如果你的流量比較大也可以購買購買付費服務(wù)。
方法三:使用CDN&對象存儲縮圖
如果你的網(wǎng)站開啟了CDN和對象存儲,那么也可以使用這個來縮放圖片,也可以轉(zhuǎn)換圖片,比如直接用CDN把圖片轉(zhuǎn)換為WEBP格式,不過這可能會產(chǎn)生一點費用。

CDN縮圖和格式轉(zhuǎn)換可以直接在服務(wù)商的CDN或?qū)ο蟠鎯刂婆_設(shè)置,也可以通過專門的插件來控制,比如水煮魚的插件(限國內(nèi))。
總結(jié)
縮放網(wǎng)站圖片并不難,即使你完全不懂也可以通用手動縮放來實現(xiàn),主要看你想不想去做了。悅?cè)粀ordpress建站遇到過很多用戶,雖然把情況都告訴他們了,但他們還是習(xí)慣性的上傳原圖,一張圖片好幾M……