wordpress建站教程:給網(wǎng)站添加繁簡轉(zhuǎn)換功能
目錄
Toggle繼續(xù)分享wordpress建站教程。悅?cè)?span id="rknbvhn0mnp7" class="xintheme_tag_link">wordpress建站官網(wǎng)只有一個簡體中文版本,因?yàn)槲抑饕?wù)的都是大陸地區(qū)的個人或企業(yè)。不過最近偶爾也會接到一些港澳地區(qū)的用戶咨詢,他們更習(xí)慣繁體中文,所以我就給官網(wǎng)添加了一個繁簡轉(zhuǎn)換功能。方法很簡單,下面就給大家分享一下。
想要實(shí)現(xiàn)網(wǎng)站繁體中文與簡體中文之間的轉(zhuǎn)換,主要有JS和插件兩種方法,JS要手動添加太麻煩,所以這里我是直接用的插件。
步驟一:安裝插件
wordpress中可以實(shí)現(xiàn)繁簡轉(zhuǎn)換的專用插件并不多(多語言翻譯插件也可以實(shí)現(xiàn)繁簡轉(zhuǎn)換,但太臃腫,一般會調(diào)用谷歌服務(wù),不適合中文網(wǎng)站),目前主要有【AutoHan – 自動簡繁轉(zhuǎn)換】、【W(wǎng)P Chinese Conversion】這兩個插件。前者功能簡單一些,后者功能強(qiáng)一些,為了方便,悅?cè)?span id="rknbvhn0mnp7" class="xintheme_keyword_link">wordpress建站選擇的是插件是AutoHan。

AutoHan – 自動簡繁轉(zhuǎn)換
https://downloads.wordpress.org/plugin/autohan.zip
插件是免費(fèi)的,大家直接在wordpress建站后臺搜索安裝即可,也可以通過上面的鏈接下載安裝。
步驟二:插件使用
<a href='javascript:AutoHan_StranBody()' id='StranLink'>繁體中文</a>AutoHan – 自動簡繁轉(zhuǎn)換插件安裝啟用即可,不用設(shè)置,然后我們可以在需要的地方添加繁簡轉(zhuǎn)換的代碼即可,如上所示。這里分享兩個方法。
添加到小工具
把轉(zhuǎn)換鏈接添加到小工具是最簡單的,進(jìn)入wodpress建站后臺,外觀-小工具,然后在側(cè)邊或頁腳添加一個HTML模塊,然后把上面的代碼添加進(jìn)去就可以了。
這個方便比較適合博客網(wǎng)站。
添加到主菜單

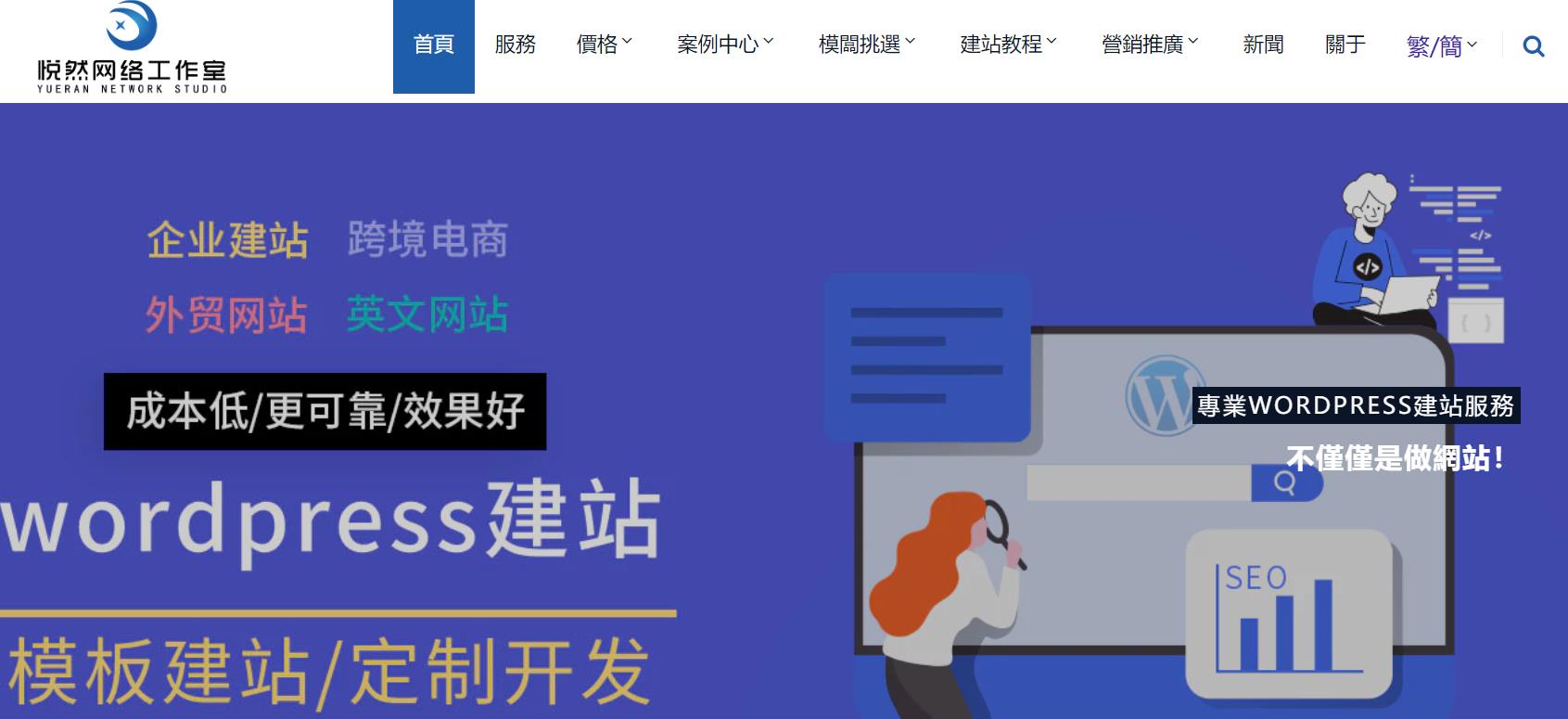
如果是企業(yè)wordpress建站用戶,或者是網(wǎng)站為營銷展示型的,比如悅?cè)粀ordpress建站這種,那么把繁簡轉(zhuǎn)換的功能添加到頂部的導(dǎo)航菜單會更好一些,方法如下。
1.在wordpress建站后臺打開 外觀-菜單。

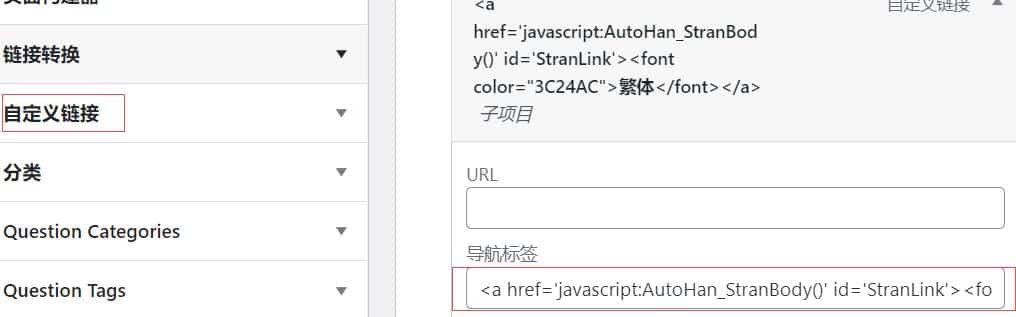
2.然后添加一個自定義鏈接。把前面的代碼復(fù)制到鏈接的導(dǎo)航標(biāo)簽中,鏈接的URL可以留空或填寫“#”,最后保存菜單,刷新前臺就可以看到效果了。
<a href='javascript:AutoHan_StranBody()' id='StranLink'><font color="3C24AC">繁體</font></a>如果你需要把繁簡轉(zhuǎn)換和字體顏色和其它導(dǎo)航菜單區(qū)別開來,可以參考上面的代碼進(jìn)行修改,改為你喜歡的顏色就可以了。
注意:添加到導(dǎo)航菜單中的的展示效果還會受到當(dāng)前主題的樣式影響,不同的主題可能顯示的效果會有一些差異,大家可以使用CSS進(jìn)一步優(yōu)化。
總結(jié)
以上就是今天給大家分享的內(nèi)容,如果你的網(wǎng)站也需要實(shí)現(xiàn)繁體中文與簡體中文的轉(zhuǎn)化,那么不妨去試試,但一定要有需求才添加。
其它服務(wù)項(xiàng)目
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費(fèi)許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號-1 川公網(wǎng)安備 51011502000367號