wordpress建站教程:為什么有些圖片不能自動縮放?
目錄
Toggle
繼續分享wordpress建站教程。今天分享一個很多人在wordpress建站過程中都遇到過的問題,但這個問題似乎這么久以來一直沒有好的解決方法,也幾乎沒有人去解決,這個問題就是——圖文混合模塊中的圖片不能自動縮放。
問題
圖文混合模塊一般是首頁和幻燈片,分類欄目的頂部橫幅圖片等,還有一些其它的圖文模塊,如果你的網站存在這類模塊,那么你就會發現這些圖片可能都不能在移動端自動縮放,不能顯示出完整的圖片。

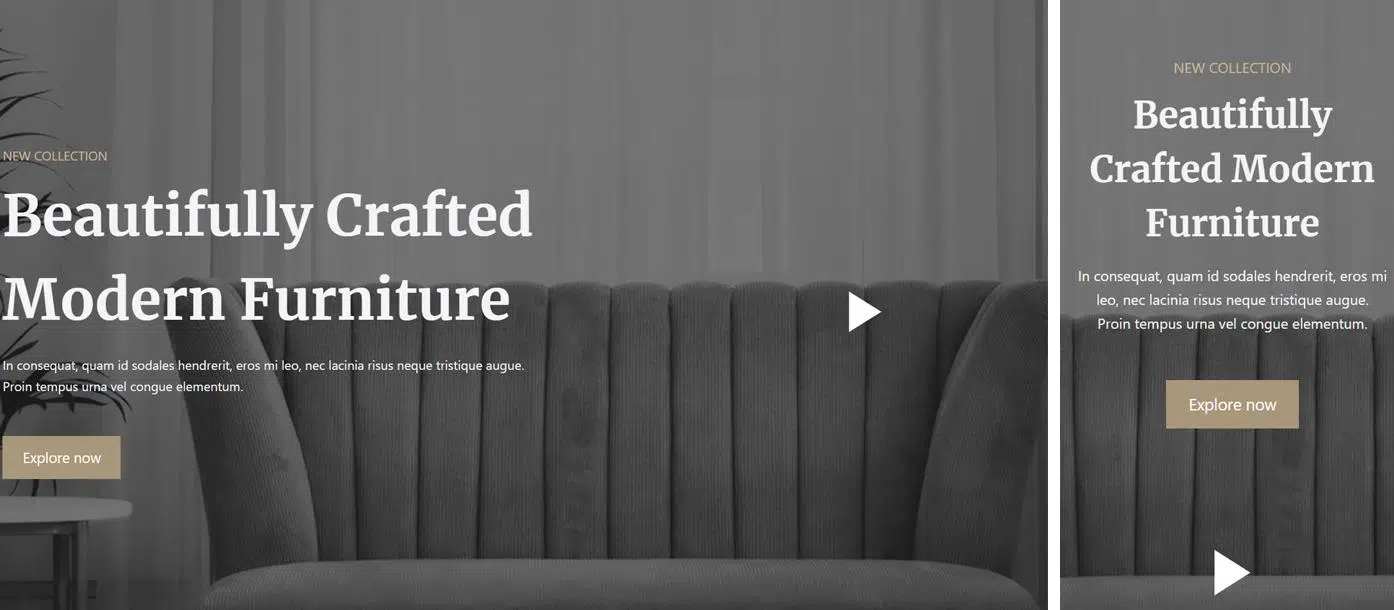
如上圖,這是一個wordpress主題的首頁幻燈模塊,左邊是PC端,右邊的移動端,移動端沒辦法看到完整的圖片了。

上圖是悅然wordpress建站官網的分類橫幅圖片,同樣存在這樣的問題,在PC端也不能顯示出全圖,這類橫幅圖片一般在PC端可能也不能顯示出全圖。
原因
對搜索引擎來說,文字會比圖片更容易識別,不管是從谷歌SEO還是百度SEO優化來講,文字也會優于圖片。所以絕大多數的圖文模塊都會優先保證文字內容的完整顯示,因為對類似的圖文模塊來說,圖片只是點綴,文字才是主體!
如果是分類或頁面的橫幅圖片,出現此類問題的原因還有一個,那就是橫幅的高度一般是要固定的,如果讓圖片完全顯示了,那么網站的布局框架就會被破壞!
所以圖文模塊在移動端顯示不完整的問題其實算不上真的問題,只是程序員在主題開發設計過程中的一種取舍,開發者選擇了更重要的部分!
解決方法
雖然這個問題算不上問題,但一定要解決也是可以的,下面分享一些方法。
1.使用純圖片
如果你有強迫癥,覺得幻燈片在移動端圖片顯示不完不能接受,那么你可以使用純圖片作為幻燈片,文字可以用PS做到圖片上,這樣就不管考慮文字內容,圖片就可以完全縮放了。這個方法對幻燈大圖一般都有效果,但如果是分類或欄目的橫幅圖片,一般還是不能完全顯示。
2.調整圖片內容

一般圖中都有一個主體內容,比如產品圖片,只是產品才是主體,周邊的背景只是點綴,所以我們可以想辦法讓主體內容盡量在圖片的中央,同時把它縮小一點。這樣即使在移動端,圖片中的主體內容也基本可以顯示出來。比如上面這張圖,我就是經過了處理了,雖然移動端還是不能顯示完全,但基本不受影響。這個方法同時適用幻燈圖片和橫幅圖片。
建站案例欣賞
網站模板
? Copyright 2024. 悅然網絡工作室/悅然wordpress建站 專注中小企業wordpress建站 All Rights Reserved.網站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費許可,CC0協議;還有部分為自己手繪,版權碰瓷請自重!法律服務:law@yueranseo.com 蜀ICP備20016391號-1 川公網安備 51011502000367號