wordpress建站教程:blocksy主題的短代碼使用介紹

繼續(xù)分享wordpress建站教程。今天給大家介紹一下blocksy主題的短代碼使用,因?yàn)橹暗囊粋€(gè)wordpress建站項(xiàng)目中用到了這個(gè)主題,有些頁面需要用到短代碼,所以這里就給大家簡(jiǎn)單分享一下。
blocksy主題中短代碼的使用其實(shí)并不算多,即使不用也沒關(guān)系,你只需要直接導(dǎo)入演示數(shù)據(jù),所有的設(shè)置都是做好的,你唯一要做的就是修改文字圖片。不過在稍微復(fù)雜的一些wordpress建站項(xiàng)目中難免會(huì)有一些特定的需求,此時(shí)短代碼就可以派上用場(chǎng)了,我們使用比較多的是面包屑短代碼和分類調(diào)用代碼。
面包屑短代碼

為了更好的做好網(wǎng)站SEO優(yōu)化,我們一般都會(huì)添加面包屑導(dǎo)航功能,如上圖所示。blocksy自帶了面包屑導(dǎo)航功能,可以在前臺(tái)自定義設(shè)置中打開,不過想在特定的頁面調(diào)用面包屑,那就需要使用短代碼了。
[blocksy_breadcrumbs]
blocksy主題的面包屑導(dǎo)航代碼很簡(jiǎn)單,只需要在在需要的位置添加上面的短代碼就可以了。
分類調(diào)用短代碼
[blocksy_posts limit=”4″]
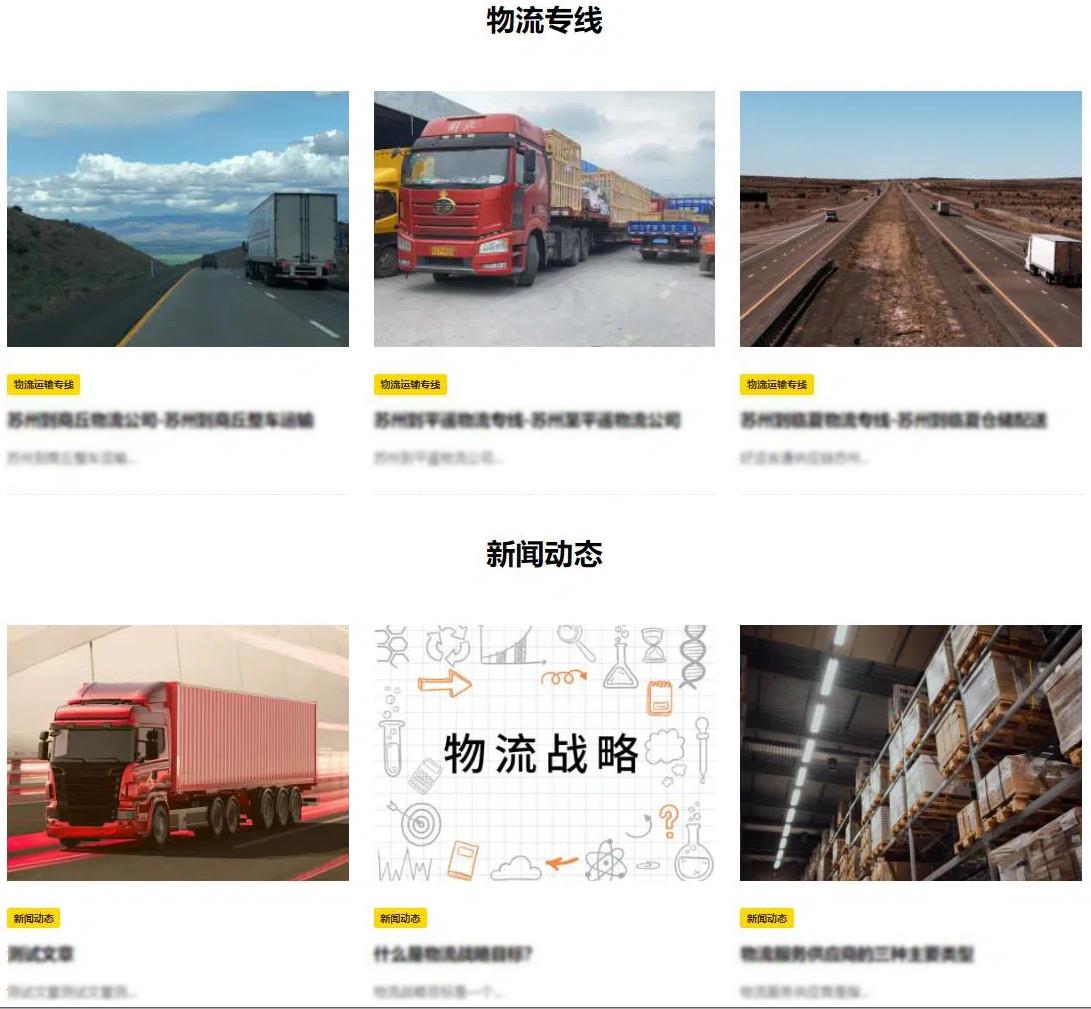
一般我們會(huì)在首頁或其它頁面添加一些分類的文章,而blocksy的演示站一般使用的是上面的短代碼,這表單列出所有分類的文章,顯示4個(gè)。

之前悅?cè)粀ordpress建站做的一個(gè)建站項(xiàng)目中,網(wǎng)站有兩個(gè)分類,客戶需要在首頁分類顯示兩個(gè)分類的帖子列表,如上圖所示這樣的效果。這樣的話我們就需要添加兩個(gè)短代碼,分類指定一個(gè)分類。
[blocksy_posts term_ids=”3″ limit=”3″ has_pagination=”no”]
我們可以使用上面的短代碼來實(shí)現(xiàn)效果,其中【has_pagination=”no”】表示不顯示分頁,如果需要顯示,則刪除這部分即可;另外ids后面的數(shù)字就是分類的ID,分類ID的查詢方法可以參考下面的教程:
一般我們掌握好上面的兩個(gè)短代碼應(yīng)該足夠用了,沒有必要搞得太復(fù)雜。如果想了解更多可以到blocksy官網(wǎng)查看幫助文檔。
其它服務(wù)項(xiàng)目
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫(kù)的免費(fèi)許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請(qǐng)自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號(hào)-1 川公網(wǎng)安備 51011502000367號(hào)































